一、什么是Draw.io及其功能
Draw.io是一款免费的在线图表绘制工具,用于创建各种类型的图表和图形,如流程图、组织结构图、UML图、网络拓扑图、思维导图等。它提供了一个直观易用的界面,可以通过拖放和连接不同的图形元素来创建和编辑图表。

以下是Draw.io的一些主要特点和功能:
- 多种图表类型:Draw.io支持多种常见的图表类型,包括流程图、组织结构图、UML图、网络拓扑图、思维导图、ER图等。您可以选择适合您需求的图表类型,并根据需要进行自定义。
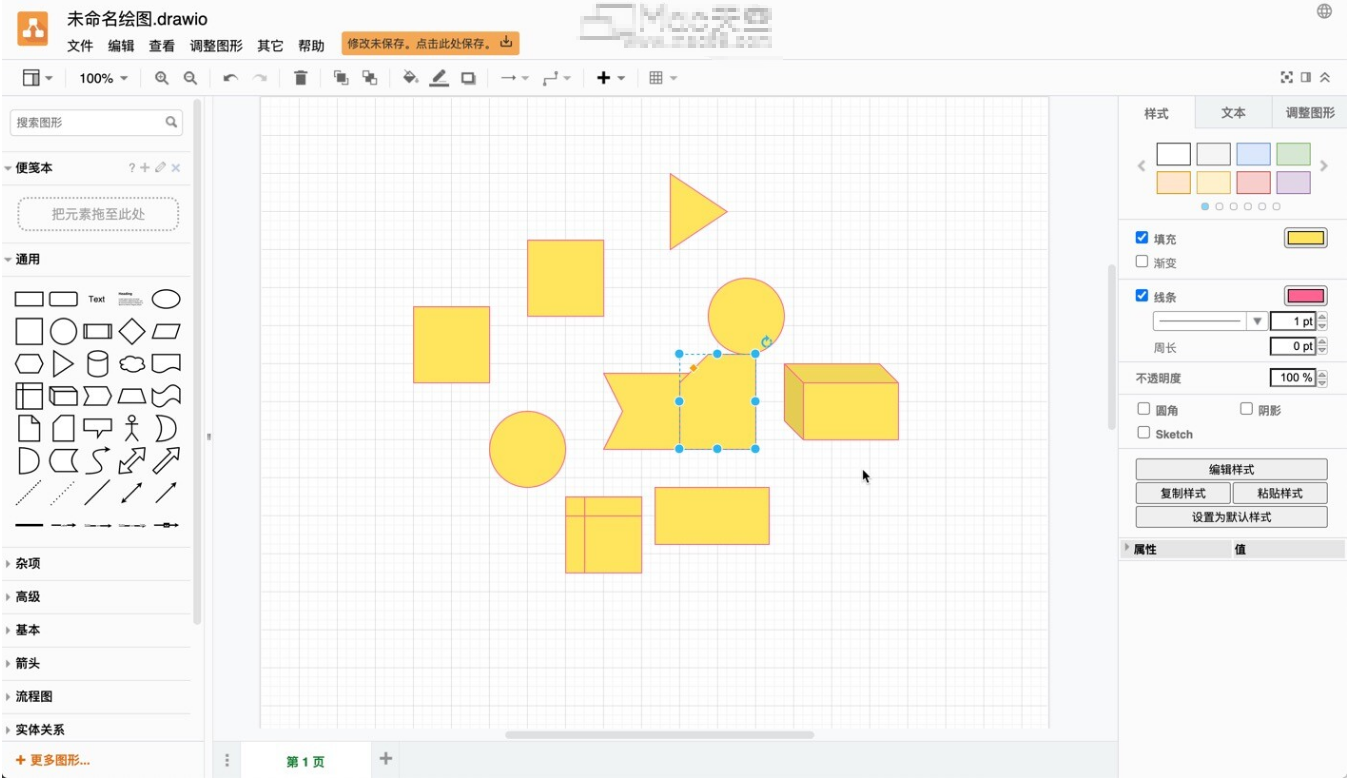
- 拖放和连接:通过简单的拖放和连接操作,您可以轻松地添加、移动和连接不同的图形元素。Draw.io提供了丰富的预定义形状和符号库,以及自定义形状的功能,使您能够创建具有个性化风格的图表。
- 实时协作:Draw.io支持实时协作功能,多个用户可以同时在同一个图表上进行编辑和查看。您可以与团队成员共享图表链接,并实时查看他们的编辑进度,以便进行协同工作。

- 导入和导出:Draw.io允许您导入和导出多种文件格式,包括XML、PNG、JPEG、SVG等。这使得您可以方便地与其他工具和平台进行文件交互和共享。
- 云存储支持:Draw.io可以与各种云存储服务(如Google Drive、OneDrive、Dropbox等)进行集成,您可以直接在云端保存和管理您的图表文件,方便随时访问和共享。
- 自动布局和对齐:Draw.io提供了自动布局和对齐功能,可以帮助您快速优化和调整图表的布局。您可以选择不同的布局算法,并自动对齐和调整图形元素的位置。
- 丰富的编辑工具:Draw.io提供了丰富的编辑工具,包括文本编辑、颜色选择、字体设置、线条样式等。您可以根据需要对图表中的元素进行编辑和美化。

Draw.io是一个功能强大、易于使用的在线图表绘制工具,适用于个人用户、团队和企业,可以帮助您快速创建和共享各种类型的图表和图形。
二、如何在网页中使用draw.io绘制的图表
要在网页中使用Draw.io,您可以按照以下步骤操作:
- 打开Draw.io的官方网站:https://www.draw.io/。
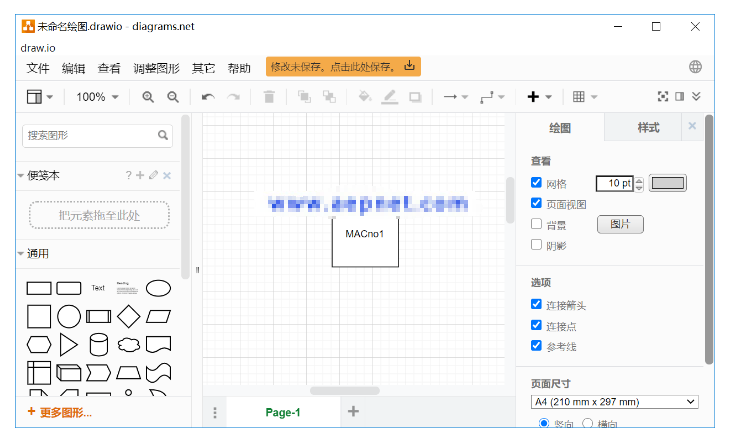
- 在网站上方的菜单栏中,选择“开始绘制”按钮。
- Draw.io将在新的浏览器标签页中加载。
- 在Draw.io中,您可以使用各种工具和形状库来创建和编辑图表。您可以通过拖放和连接不同的图形元素来构建图表。
- 在绘制过程中,您可以使用工具栏上的各种选项来设置图形的样式、字体、线条样式等。
- 您可以使用右侧的“格式”选项卡来对选定的图形元素进行进一步的编辑和设置。
- 在绘制完成后,您可以选择“文件”菜单中的“导出为”选项,将图表保存为不同的文件格式,如PNG、JPEG、SVG等。
- 如果您想在网页中嵌入Draw.io图表,可以选择“文件”菜单中的“嵌入”选项,生成一个嵌入代码,并将其复制到您的网页中的适当位置。

请注意,Draw.io是一个基于Web的应用程序,因此您需要一个稳定的互联网连接来使用它。此外,Draw.io还提供了与各种云存储服务(如Google Drive、OneDrive、Dropbox等)的集成,使您可以方便地保存和管理您的图表文件。
三、Draw.io可以绘制哪种类型图表
Draw.io可以绘制多种类型的图表,包括但不限于以下几种:

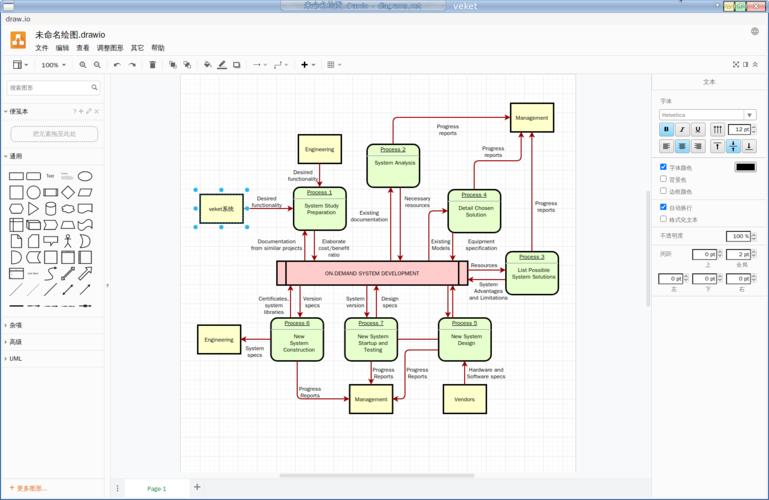
- 流程图:用于描述流程、步骤和决策的图表,如流程图、程序流程图等。
- 组织结构图:用于表示组织机构、部门和人员之间关系的图表,如组织结构图、人员关系图等。
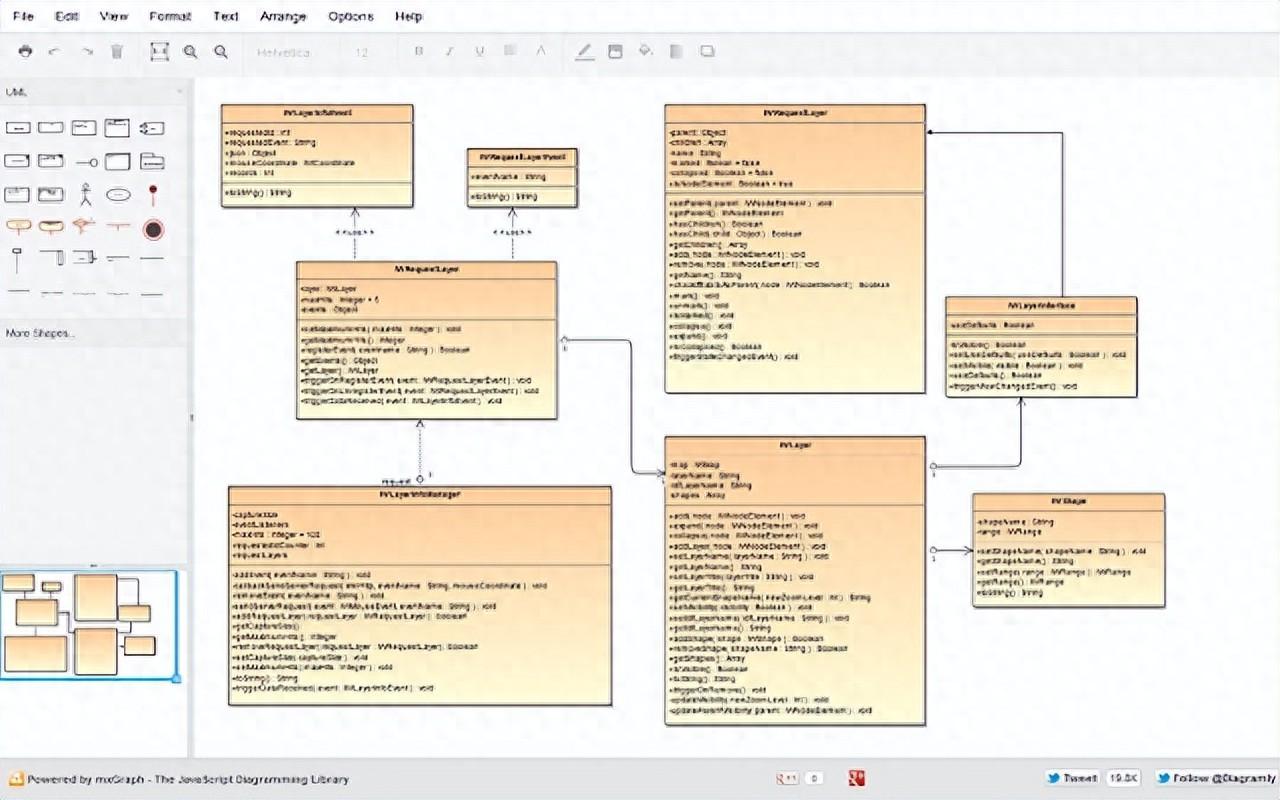
- UML图:用于建模软件系统和业务流程的图表,如类图、用例图、时序图等。
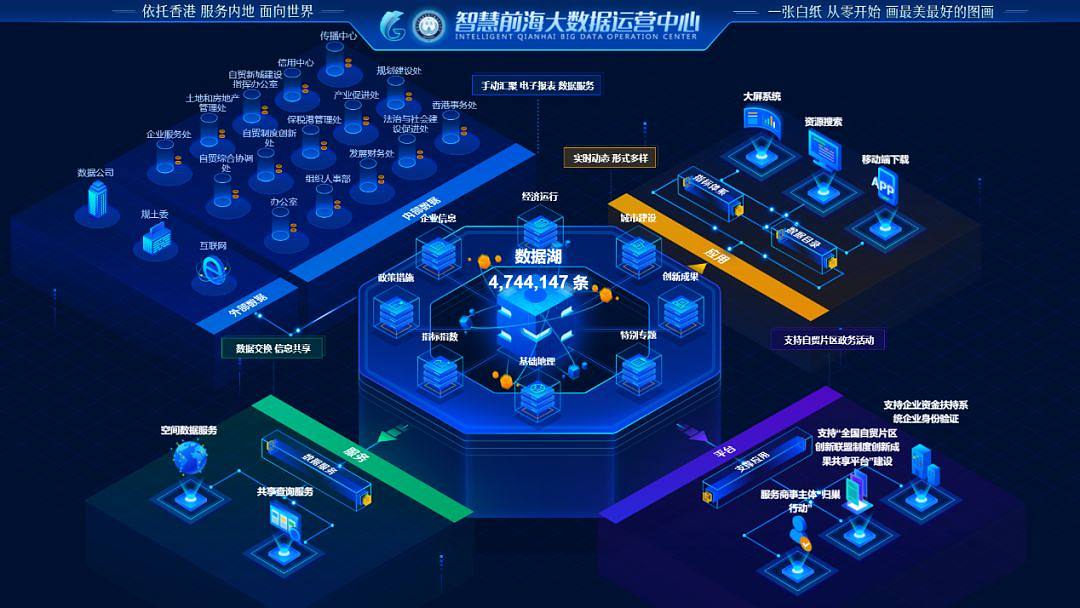
- 网络拓扑图:用于表示计算机网络拓扑结构和设备之间连接关系的图表,如网络拓扑图、服务器架构图等。
- 数据流程图:用于描述数据流动和处理过程的图表,如数据流程图、数据流图等。
- 时序图:用于描述事件按时间顺序发生的图表,如时序图、时序流程图等。
- ER图:用于建模实体和实体之间关系的图表,如实体关系图、数据库模型图等。
- 地理信息图:用于表示地理位置和地理数据的图表,如地图、地理信息系统等。

除了上述类型的图表,Draw.io还提供了丰富的形状库和工具,使您可以创建各种自定义的图表和图形。您可以根据自己的需求选择适合的图表类型,并使用Draw.io的功能来创建和编辑图表。
四、如何在vue中使用Draw.io

- 在Vue项目中安装Draw.io:您可以通过npm或yarn等包管理工具将Draw.io安装为项目的依赖项。运行以下命令来安装Draw.io:
npm install draw.io- 在Vue组件中引入Draw.io:在您需要使用Draw.io的Vue组件中,可以使用import语句引入Draw.io库。
import 'draw.io';- 在Vue组件中使用Draw.io:您可以在Vue组件的模板中创建一个容器元素来承载Draw.io的绘图区域。在Vue组件的mounted钩子函数中,可以使用Draw.io的API初始化和配置绘图区域。
<template>
<div id="drawio-container"></div>
</template>
<script>
import 'draw.io';
export default {
mounted() {
const container = document.getElementById('drawio-container');
const editor = new mxEditor();
editor.setGraphContainer(container);
// 配置其他Draw.io选项
}
}
</script>- 根据需要配置和使用Draw.io的其他功能:您可以根据需要配置和使用Draw.io的其他功能,如绘图工具、形状库、样式设置等。可以参考Draw.io的官方文档和示例代码来了解更多详细信息。

请注意,以上步骤仅提供了一个基本的示例,用于在Vue项目中使用Draw.io。具体的配置和使用方式可能因您的项目需求而有所不同。建议您参考Draw.io的官方文档和示例代码,以便更好地集成和使用Draw.io。