一、用户故事
学生用户故事
- 学生点击注册,输入姓名、年级等信息进行注册,注册成功后进行登录。
- 登录成功后,系统显示选课页面。
- 学生点击选课
- 系统显示该生可选课程信息
- 学生点击课程后的选课
- 系统刷新可选课程页面
- 学生点击查看当前课程
- 系统显示学生已选课程
- 学生点击撤课
- 系统将该课程从该生当前课程中删除
- 结课后,学生对任课老师进行评分
教师用户故事
1、教师点击注册,输入姓名、密码等信息进行注册,注册成功后进行登录。
2、 登录成功后,进入课程页面。
3、 教师点击创建课程,输入课程信息后点击创建。
4、 系统显示创建的课程
5、教师点击开始选课
6、系统将该课程显示给学生
7、教师点击查看详情
8、系统显示该课程的课程详情、上课时间以及学生列表。
9、教师在结课后对学生进行评分
二、业务流程图和流程图
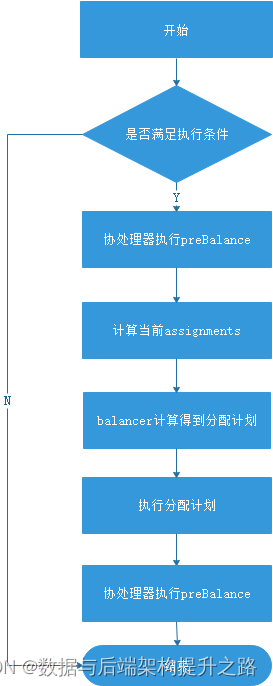
流程图

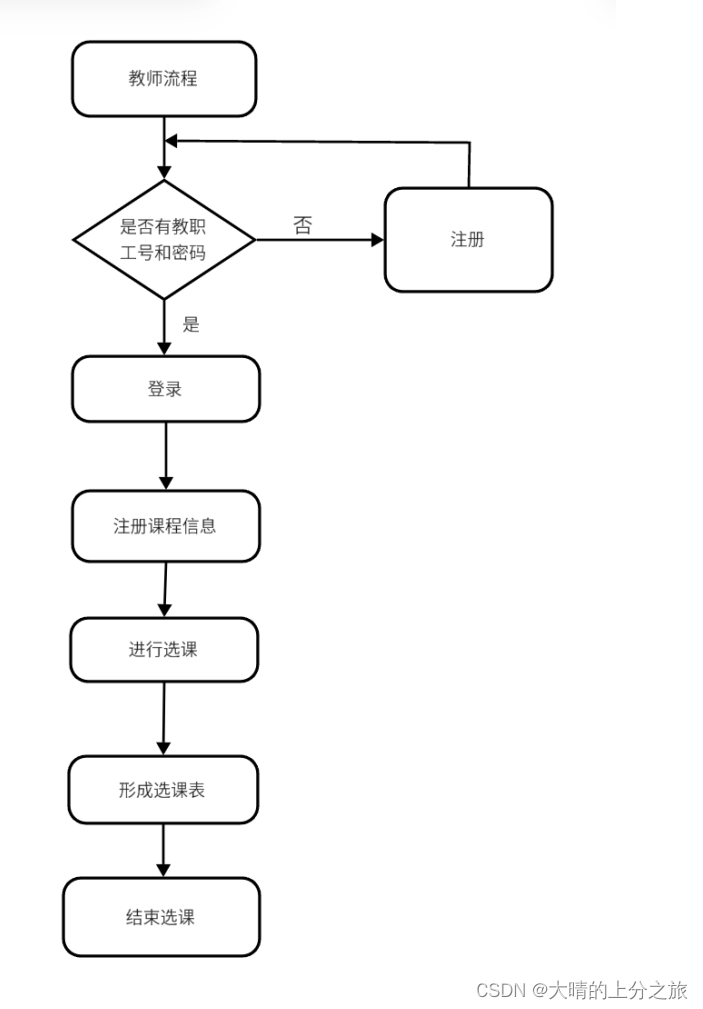
业务流程图
学生:

教师:



![[VSCode] VSCode 常用快捷键](https://img-blog.csdnimg.cn/direct/ff272495d7594d129c38831ed2f11bdd.jpeg#pic_center)