Whimsical介绍
Whimsical是一款流行的在线协作工具,旨在帮助团队成员更好地进行头脑风暴、设计和规划工作。它提供了多种工具,包括流程图、线框图、思维导图和便签板,以满足团队在不同阶段的需求。Whimsical的界面简洁直观,易于使用,可以轻松创建和编辑各种图表和图形。团队成员可以实时协作,共享和评论他们的想法和设计,从而促进沟通和合作。此外,Whimsical还支持与其他常用工具(如Notion和boardmix等)的集成,方便团队在不同平台之间的无缝切换和工作流程的整合。

Whimsical的发展历程
Whimsical是一款多功能的在线协作工具,其设计目标是为用户提供流程图、线框图、思维导图等的创作平台,同时具备实时合作的功能。现在我们一起看看Whimsical发展历程中的一些关键节点——
创始和早期发展:Whimsical在2017年诞生,由Chris Kalani 和 Ryan Norbauer联合创立。在最初阶段,Whimsical承诺的主要目标是为用户提供一个直观易用的界面,使用户能够便捷地创建图表和其他图形元素。
产品推出与功能增加:随着时间推移,Whimsical在首次推出后不断引入新功能,以提升用户体验。这可能涵盖新增的图表类型、协作功能、导出选项等各种方面。
用户反馈与改进:如同许多创业公司,Whimsical也非常注重用户反馈,并根据反馈不断对产品进行优化和改进。毫无疑问,用户的声音在软件发展和优化过程中扮演了关键角色。
团队与资金:在Whimsical发展的道路上,可能会吸引到投资者的目光,获得投资可用于扩大团队、加速产品开发以及提高市场占有率。
整合与生态系统构建:在其发展历程中,Whimsical开始与其他工具或平台进行整合,如Notion和boardmix等,以便提供更全面的解决方案,或者建立一个生态系统以支持更多工作流程。
Whimsical的特点
直观易用:Whimsical的用户界面设计简洁直观,使得用户可以轻松上手并快速掌握工具的使用方法。无论是创建流程图、思维导图还是线框图,用户都可以通过简单的拖拽和连接操作完成,无需繁琐的学习过程。
多种图表类型:Whimsical支持多种图表类型,包括流程图、思维导图、线框图、原型图等,满足了不同场景下的协作需求。用户可以根据具体的工作目标选择合适的图表类型,并通过Whimsical提供的丰富工具和模板进行定制化操作。
实时协作:Whimsical提供了实时协作功能,允许多个用户同时编辑同一个图表。用户可以邀请团队成员加入协作,实时查看对方的编辑内容,并进行实时的交流和讨论。这种协作方式极大地提高了团队的效率和沟通效果。
强大的导出和分享功能:Whimsical支持将图表导出为多种格式,包括PNG、PDF、SVG等,方便用户在不同场景下的使用和分享。用户可以将图表直接导出为图片或文档,也可以生成分享链接,方便与他人进行共享和查看。
丰富的协作工具:除了图表绘制功能,Whimsical还提供了丰富的协作工具,如评论、标签、任务分配等,帮助用户更好地进行团队协作和项目管理。用户可以在图表中添加评论和标签,进行讨论和标注,也可以在图表中添加任务和指派责任人,实现任务的跟踪和管理。
Whimsical功能
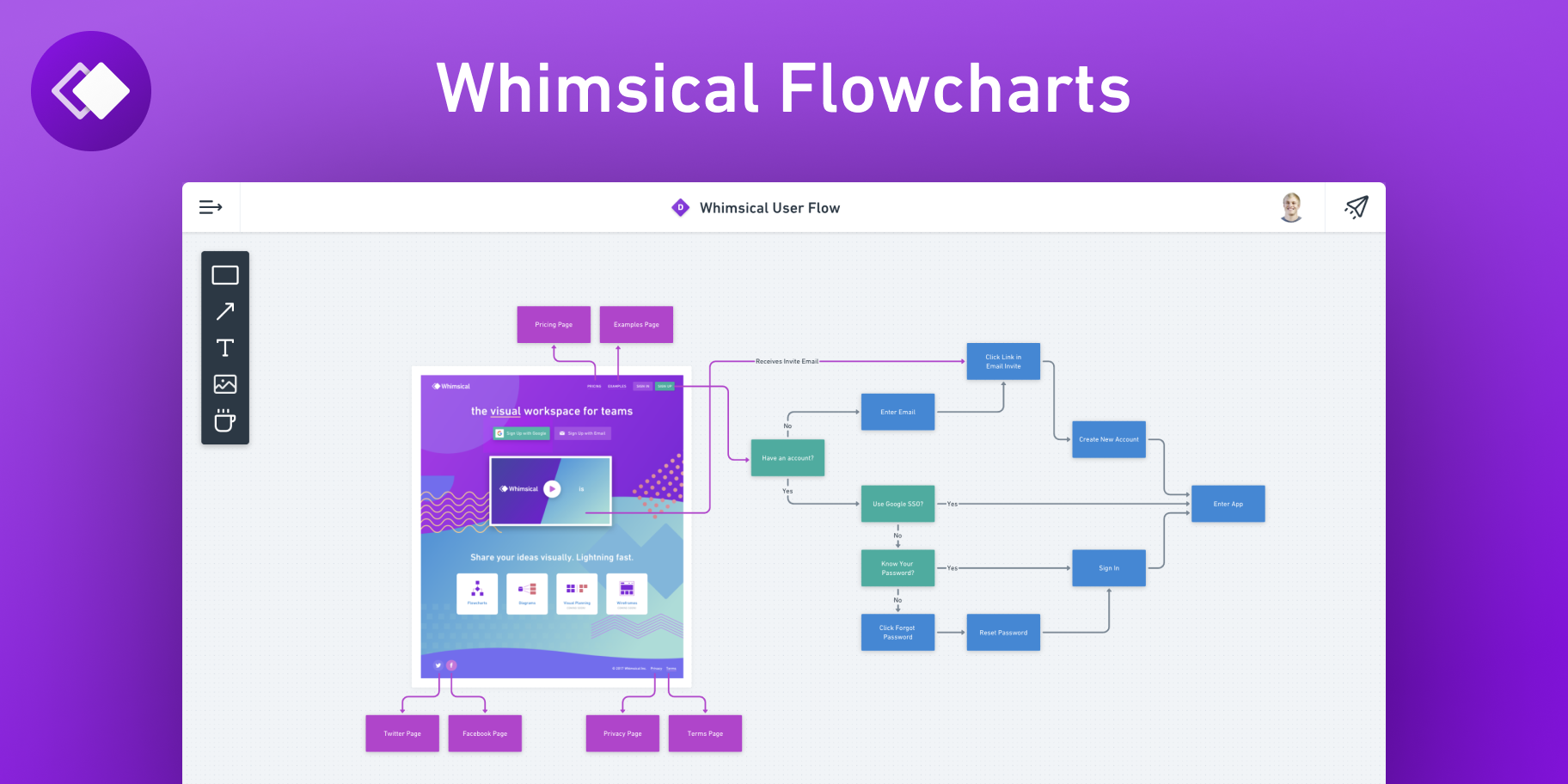
线框图设计:Wireframes是Whimsical的一个主要功能,它可以帮助用户创建和设计网页、移动应用和其他界面的原型。用户可以使用Whimsical的丰富工具和组件库,轻松地绘制和布局界面元素,以及添加交互和动画效果。
流程图绘制:Whimsical是一个功能强大的工具,可以用于绘制各种类型的流程图,基于协作功能轻松地创建、编辑和共享流程图,以便更好地展示和沟通复杂的流程和步骤。
思维导图绘制:Whimsical提供了强大的思维导图创建功能,可以帮助用户更好地组织和展示他们的思维和想法。用户可以通过简单的拖放操作在Whimsical上创建思维导图,并且可以轻松地添加、删除、移动和连接不同的节点。
原型制作:Whimsical提供了强大的原型制作功能,使用户能够轻松创建交互式的应用原型。通过Whimsical的原型制作工具,用户可以快速设计和演示应用的用户界面和交互流程,以便更好地理解和沟通设计想法。
协作与分享功能:Whimsical允许多个用户同时编辑同一个项目,实时更新和同步所有的更改。这意味着团队成员可以即时看到其他人的编辑,并立即做出回应。这种实时协作的功能大大提高了团队的效率和协作能力。
Whimsical的替代品
Whimsical目前只有网页版,暂未推出移动端,这对于日常喜欢移动设备的人来说就不够方便,因此这里也给各位介绍一些类似Whimsical、或是可看成Whimsical替代品的软件:
① boardmix
在最佳状态下,boardmix是一块空白的画布,可以用于简单的头脑风暴、复杂的图表、原型等。添加协作工具,你就拥有了一个准备好进行探索和协作的沙盒。毕竟,在寻找下一个视觉工作空间并考虑Whimsical替代方案时,你可能会考虑boardmix的原因。
boardmix的最佳特点:
- 多种模板使该软件的空白画布方法不那么令人望而却步。
- 视频集成,使分散的团队能够实时协作。
- 演示功能,方便组织思路和为外部利益相关者呈现数据。
- boardmix卡片,一种在白板和流程图界面中进行项目管理的创新方法。
- AIGC功能,使用内置的AI功能快速生成流程图、思维导图、用户旅程图、商业模式画布等,极大地缩短了我们花费在绘图上的时间。
boardmix" height="953" id="u5a6ed3da" src="https://img-blog.csdnimg.cn/img_convert/c002de93d18f644d59e77563bb09dbcb.png" width="1200" />
为更好地了解boardmix和Whimsical两款软件的差异,可以查看下面的表格,从多个维度展开对比:
boardmix和Whimsical对比" height="728" id="u85e6d889" src="https://img-blog.csdnimg.cn/img_convert/a080fdc26891a792ea26ee5ad7aada61.png" width="954" />
② Lucidchart
Lucidchart经常出现在最佳视觉协作工具替代品列表上,例如SmartDraw。其直观的界面帮助您构建和对齐创意愿景。它最适用于视觉项目,如网站线框图、图表和流程图。
Lucidchart的最佳特点:
适用于多用户协作的出色图表解决方案,可协作制作视觉文档和连接。
与常见的协作工具集成,如Google Drive、Slack和Microsoft Teams。
广泛的免费知识库,帮助新用户快速表达他们的想法。
各种各样的模板,适用于各种类型的数据和文档。
③ OmniGraffle
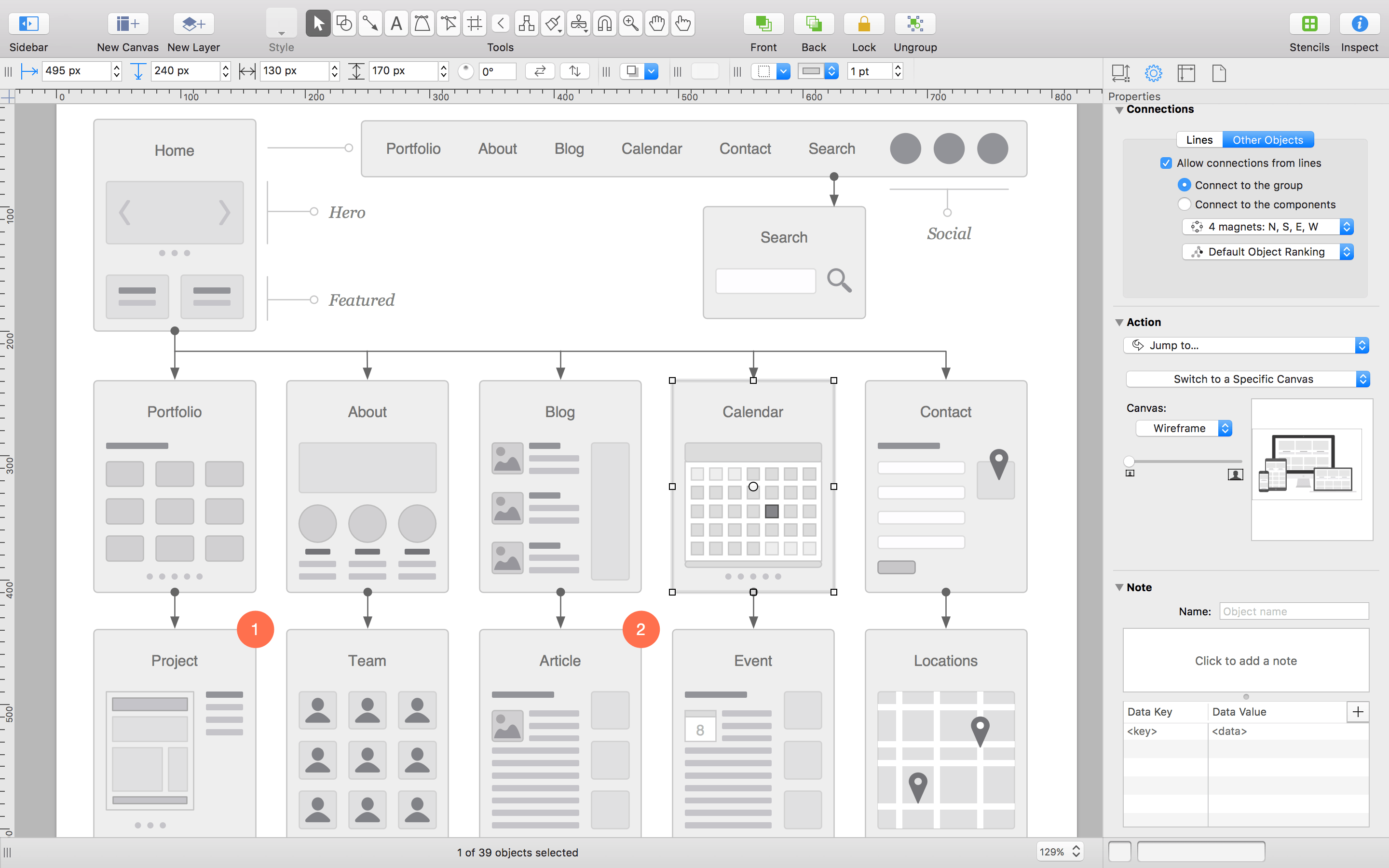
OmniGraffle是专业人士寻求增强可视化效果的工具。它提供先进的功能,可帮助处理最复杂的工程图纸。使用这个软件可能无法创建快速的图表,因此对于初学者来说,它可能不是寻找Whimsical替代方案的最佳选择。
OmniGraffle的最佳特点:
快速原型设计界面允许您快速创建漂亮且可共享的模板。
智能分组、捕捉和对齐功能使您能够精确定位元素。
分层文档功能允许进行超越单一维度的复杂图表设计。
广泛的图像库和一些视频集成,可为您的图表和绘图添加背景。

④ SmartDraw
许多人认为SmartDraw是顶级的流程图软件选择,因为它非常适用于复杂的项目。其界面使得即使是最复杂的数据也能轻松组织成简单的可视文件,使您的团队和外部用户能够创建概览,例如组织图和生产流程。
SmartDraw的最佳特点:
集成的CAD功能可帮助处理比大多数流程图软件更高级的项目。
内置扩展可以将数据直接拉入工具,以获得更好的可视化效果。
自动图表重新对齐功能使得随着信息变得更加复杂,您的数据保持直观。
与多个项目管理工具的集成使您能够实时从想法转向执行。
Whimsical的使用场景
Whimsical是一个多功能的在线协作工具,可以用于各种场景,以下是Whimsical常见的使用场景:
思维导图和流程图
Whimsical提供了强大的思维导图和流程图功能,可以帮助用户组织思维、规划项目和流程。用户可以使用Whimsical创建清晰的思维导图,并通过拖放功能轻松调整和重新排列节点。此外,Whimsical还支持多人协作,团队成员可以实时编辑和讨论思维导图,提高团队的协作效率。
线框图和原型设计
Whimsical还提供了线框图和原型设计的功能,可以帮助用户快速创建和共享用户界面的设计。用户可以使用Whimsical的丰富元素库来绘制界面的各个组件,并通过简单的拖放操作进行布局。此外,Whimsical还支持交互式原型设计,用户可以添加链接和动画效果,模拟用户在应用程序中的交互过程。
流程图和时序图
Whimsical还支持创建流程图和时序图,用于可视化复杂的流程和交互。用户可以使用Whimsical的预定义形状和箭头来表示不同的步骤和关系,从而更好地理解和沟通流程。此外,Whimsical还提供了时序图的功能,可以帮助用户展示事件的顺序和时间轴。
团队协作和分享
Whimsical是一个强大的团队协作工具,可以帮助团队成员在项目中进行实时协作和共享。用户可以邀请团队成员加入Whimsical的工作区,共同编辑和讨论文档。此外,Whimsical还提供了分享功能,用户可以将创建的图表和文档生成链接或嵌入到其他平台中,方便与他人共享和查看。
除了上述主要场景外,Whimsical还提供了其他一些功能,如表格、日历、地图等,可以满足用户在不同场景下的需求。用户可以根据自己的需求选择适合的功能,并灵活使用Whimsical来实现各种目标和任务。
Whimsical的优势
简单易用的界面:Whimsical的界面布局非常清晰,各个功能模块和工具栏都被合理地放置在界面上,使得用户可以一目了然地找到需要的功能和工具。
丰富的模板库:Whimsical作为一个协作工具,拥有丰富的模板库,用户可以在不同领域的工作中快速找到适合的模板来使用。这些模板涵盖了各种不同的场景,包括流程图、思维导图、线框图等。用户可以根据自己的需求选择合适的模板,然后进行修改和定制,以满足自己的具体需求。
多人协作与实时更新:团队成员可以同时在同一个项目中进行编辑,无论是添加新的元素、修改文本还是更改布局,所有的更改都会实时显示在每个成员的屏幕上。这样,团队成员可以立即看到其他成员的修改,并且可以随时进行反馈和讨论。
支持跨平台使用:Whimsical作为一款在线协作工具,具有支持跨平台使用的优势。用户可以在不同的操作系统和设备上使用Whimsical,无论是在Windows、Mac还是Linux系统上,都可以轻松访问和编辑Whimsical的内容。
强大的导出与分享功能:Whimsical提供了强大的导出与分享功能,使用户能够方便地与他人共享和合作。用户可以将他们的Whimsical项目导出为多种格式,包括PNG、PDF和SVG。这使得用户可以轻松地与其他人共享他们的设计、流程图或思维导图。
以上,就是对在线绘图软件Whimsical的全部介绍啦,希望能帮到有需要的朋友。
如果还有其他问题,欢迎在下方留言。