github
husky
kotlin
PCB
产品运营
数据卷
类型转换
批量
进程同步
植物大战僵尸
OData
computed
区别
数据导出
cloudera
PIXIjs
ACK
网上书城
爬山算法
Linux内核
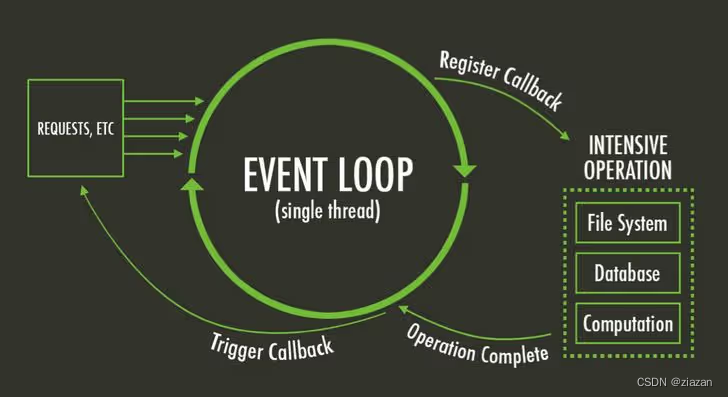
[学习记录]Node event loop 总结流程图
相关文章
前端字符串方法汇总集锦
1、length属性
const sss lengthconsole.log(字符串长度是, sss.length)
2、chartAt() charAt()和charCodeAt()方法都可以通过索引来获取指定位置的值: charAt() 方法获取到的是指定位置的字符;charCodeAt()方法获取的是指定位置字符的Unicode值。 …
AI数字人与虚拟人:区别与应用场景
随着人工智能和虚拟技术的不断发展,AI数字人和虚拟人成为了数字世界中的两个重要概念。本文将介绍AI数字人和虚拟人的区别,并探讨它们在不同领域的应用场景。 一、AI数字人与虚拟人的区别 定义和概念: AI数字人:是利用人工智能技术…
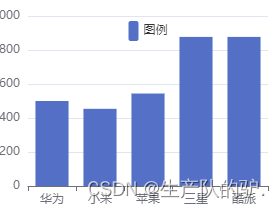
Echarts legend图例配置项 设置位置 显示隐藏
Echarts 官网完整配置项 https://echarts.apache.org/zh/option.html#legend 配置项
legend:
{
}设置图例为圆形 icon: circle,//设置图例为圆形设置图例位置 top: 20%//距离顶部百分之20//y:bottom 在底部显示设置图例 宽度 高度
itemWidth: 10,//设置图例宽度
itemHeight: …
LeetCode [简单] 70.爬楼梯
假设你正在爬楼梯。需要 n 阶你才能到达楼顶。
每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢?
示例 1:
输入:n 2
输出:2
解释:有两种方法可以爬到楼顶。
1. 1 阶 1 阶
2. 2 阶
示例 2&#…
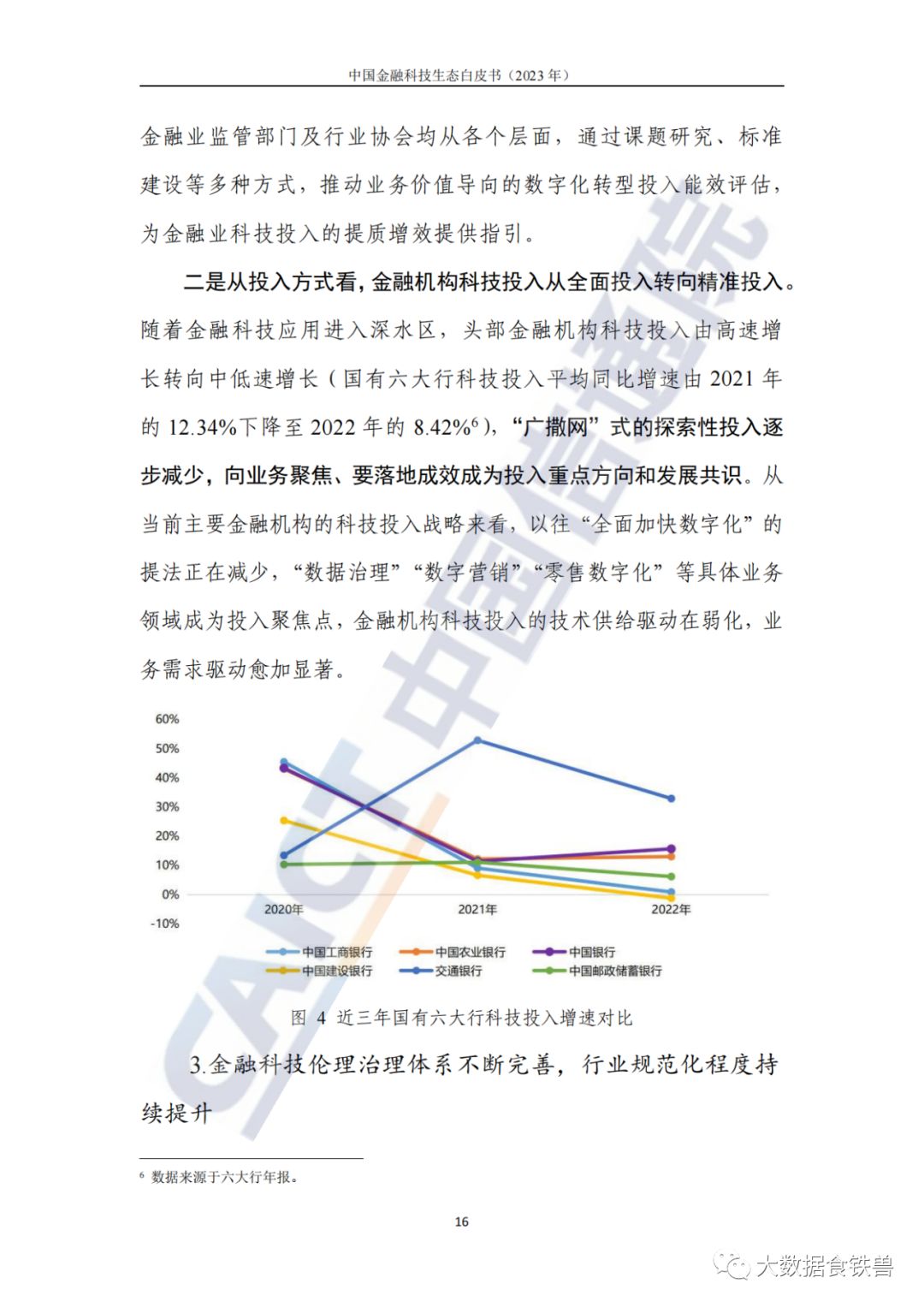
中国信息通信研究院发布《中国金融科技生态白皮书》(2023)
加gzh“大数据食铁兽”,回复“20231122”,获取材料完整版
导读
本白皮书是中国信息通信研究院连续第六年针对金融科技领域的跟踪研究成果,聚焦过去一年来国内外金融科技领域新的发展情况,重点分析了中国金融科技产业、技术、市…
LeetCode(33)最小覆盖子串【滑动窗口】【困难】
目录 1.题目2.答案3.提交结果截图 链接: 76. 最小覆盖子串 1.题目
给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 "" 。
注意:
对于 t 中重复字…