目录
💌 写在前面
🖥️ 软件介绍
🖥️ 使用方式
1. Draw.io 的核心设计元素
1.1 绘图区
1.2 快速开始
2. Draw.io 的基本操作
2.1 移动、多选、复制与删除
2.2 创建链接
2.3 图形替换与旋转
3. 使用 Draw.io 绘制简单流程图
3.1 基本绘图
3.2 编辑样式
3.3 保存和导出
4. 常用技巧
4.1 如何在调整大小时保持宽/高比
4.2 组合形状为容器
4.3 有四种连接形状的方法
5. 搭配VScode的draw插件
6. Draw.io快捷键
💌 写在最后

💌 写在前面
提到流程图,大家第一时间可能会想到Visio,不可否认,VIsio确实是功能强大,但是软件为收费,并且因为其功能强大,导致安装需要很多的系统内存,并且是不可跨平台使用。所以,今天给大家推荐一款更实用的流程图软件—— Draw.io在线绘图工具。
Draw.io是英格兰一家公司开发的,该公司信条:为每个人提供免费、高质量的绘图软件。 这款工具无须注册登录,安全、开源、使用广泛、功能强大。不仅支持在线版,还可以安装到Windows、Mac进行离线使用 可绘制图表有:流程图、思维导图、组织结构图、文氏图、信息图、楼宇平面图、网络图、架构图、电气工程图、UML图等。
其实,除了写代码,画图也是每个程序员必备的技能之一,我们经常接触有流程图、架构图等等。想一想,要是在工作汇报的PPT上整几张镇住场子的图,是不是倍儿有面子?
传统的画图工具要安装、使用复杂、新手也不容易画出好看的图。有些网站呢,又要各种注册什么的,很麻烦。有这么一个网站,打开就能用,不用注册。而且内置了操作的元素组件,还有各种漂亮的配色主题,能让新手也能快速画出专业好看的图,是不是很赞?
所以说,Draw.io是一款非常适合程序员的绘图神器,仅就免费、开源,就值得大赞推荐!
🖥️ 软件介绍
Draw.io是一款非常出色的免费流程图绘制工具。利用这款工具,您可以轻松地绘制各种图表、图示和图形,涵盖了流程图、UML类图、组织结构图、泳道图、E-R图、文氏图等多种类型,适用于商务、工程、电气、网络设计、软件设计等各个领域的专业绘图需求。Draw.io致力于成为一款完全开源、免费且高质量的绘图软件。
这款软件内置了丰富的绘图资源,包括各种形状、图标、连接器和模板,能够满足绝大多数绘图需求。它还支持导入第三方图标资源,以满足更多的需求,完全可以替代微软Visio等流程图软件。
使用Draw.io,您可以通过直观易用的界面绘制图表,添加文本、图标、箭头和其他元素,轻松构建清晰明了的图示。它还支持图层功能,可以轻松管理和编辑不同元素,使得图表的修改和调整变得非常便捷。
除了提供丰富的绘图工具和资源,Draw.io还具备方便的共享和协作功能。您可以将您的绘图作品保存在云端,与他人共享和协作编辑,促进团队间的合作和沟通。
🖥️ 使用方式
Draw.io (现已更名为draw.net)支持Github、Google Drive、One drive等网盘同步,并且永久免费、完全开源。如果觉得使用Web版不方便,Draw.io 也提供了多平台的离线桌面版可供下载。
💕 官网地址:draw.io

 Web版 — 在线使用:Flowchart Maker & Online Diagram Software
Web版 — 在线使用:Flowchart Maker & Online Diagram Software

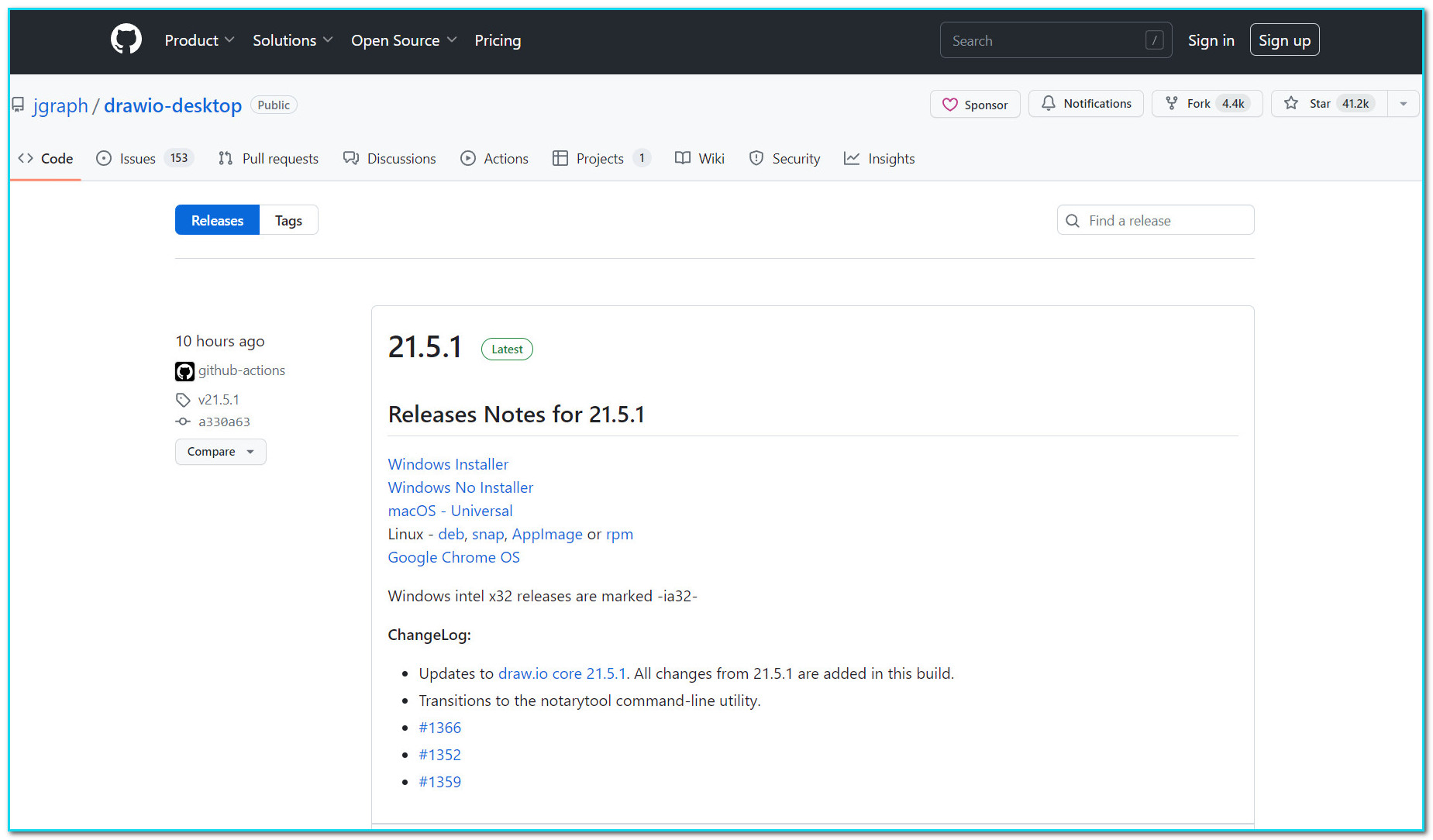
 PC端 - 电脑版:Releases · jgraph/drawio-desktop · GitHub
PC端 - 电脑版:Releases · jgraph/drawio-desktop · GitHub

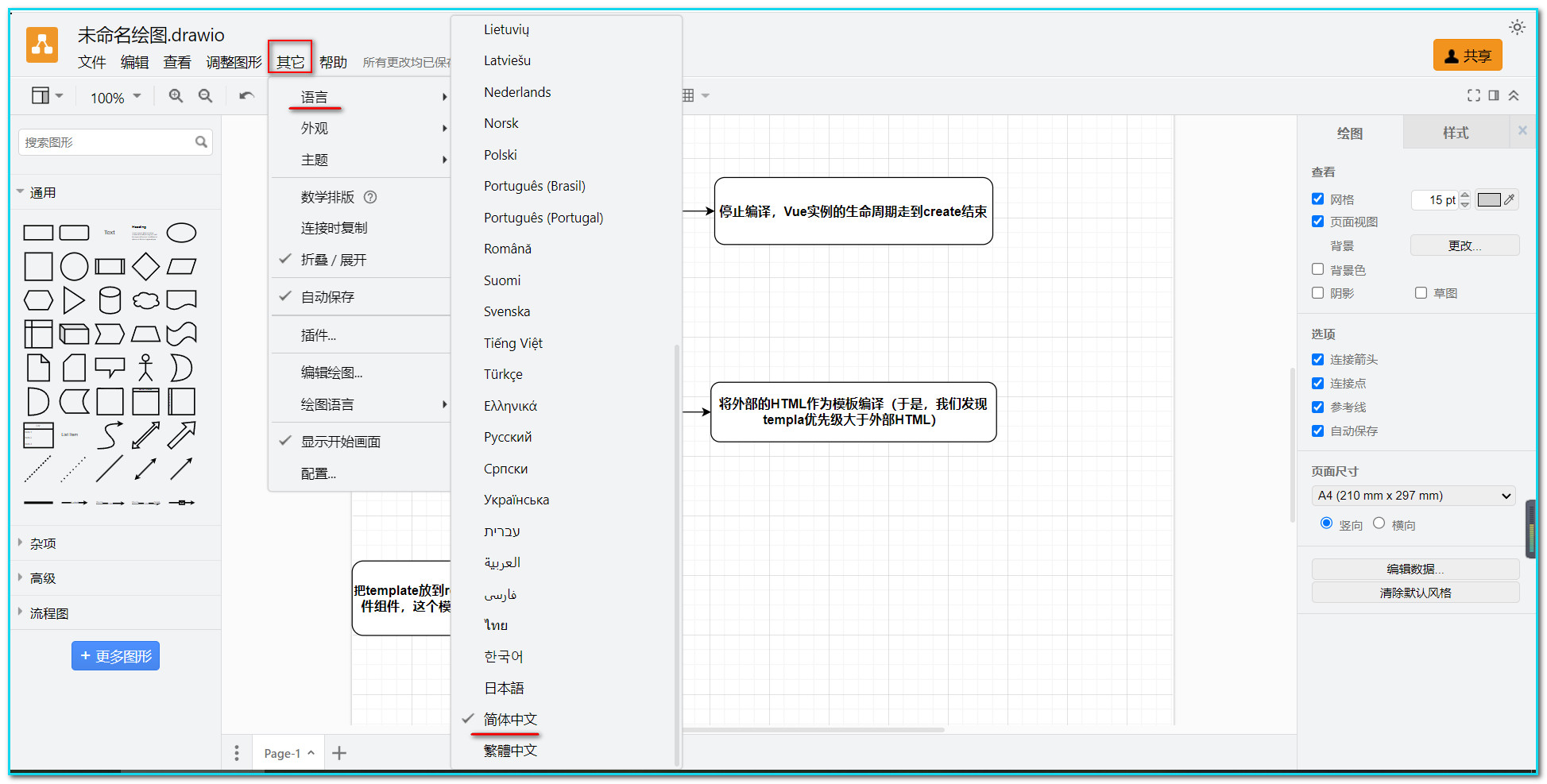
👉🏻 PS:不习惯使用英文操作界面的朋友 ,可点击顶部菜单栏“其它” - “语言”切换为简体中文哦!

1. Draw.io 的核心设计元素
在学习基本操作之前我们先来了解一下draw.io的基本设计,对网页的元素有一个直观的认识。有了基本的框架,学习起来就有迹可循了。大部分的绘图应用都离不开三个基本的元素,图形,链接,文本。每个元素都有基本的操作和样式,元素与元素之间又可以进行组合,“三生万物”,生成各种各样的图表。
draw.io 操作比较简单,易上手,可通过【帮助】菜单——【快速入门视频】来入门学习
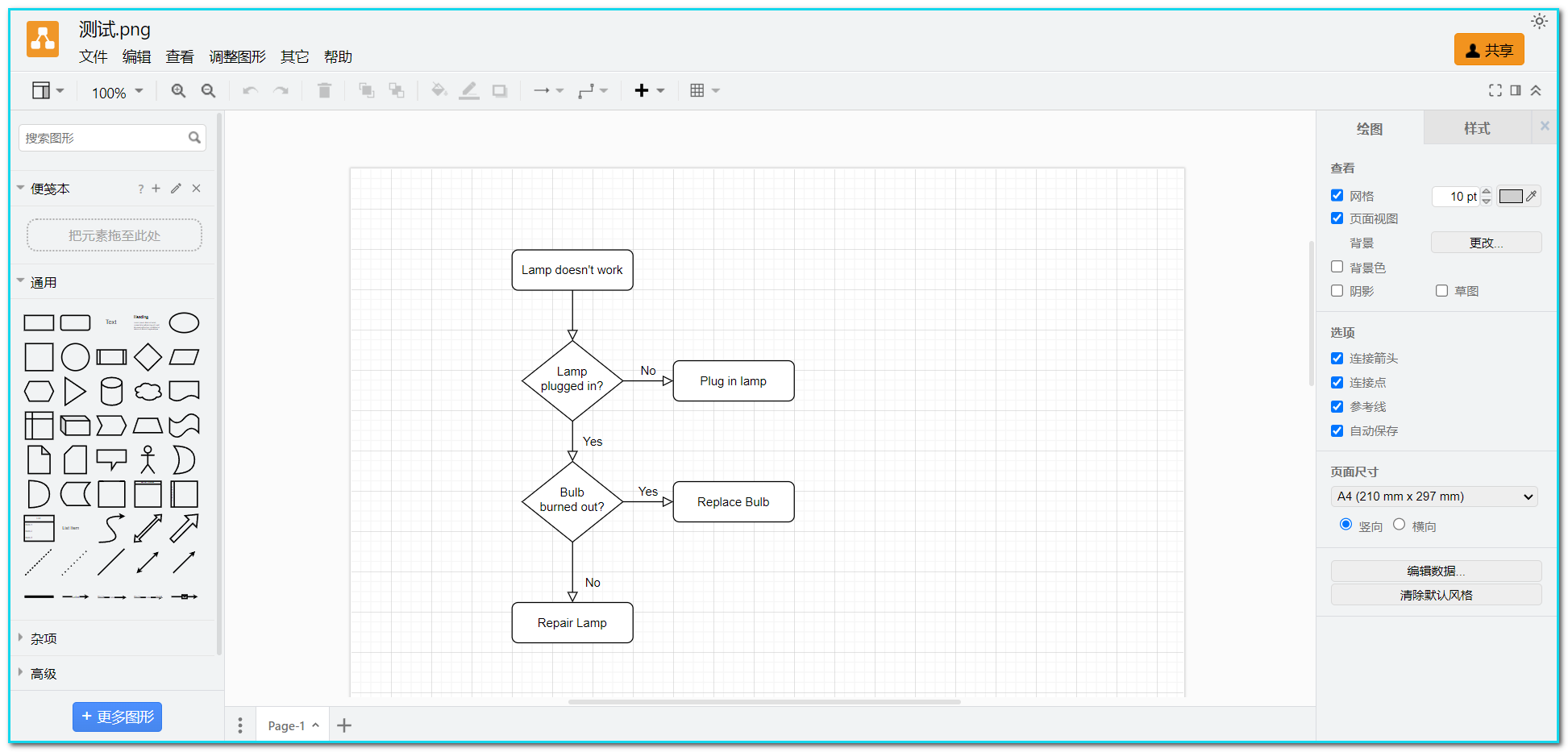
首先打开draw.io的网站,加载之后会出现以下的画面。这里是选择图表保存的方式,你可以选择常用的网盘,也可以选择decide later 在之后绘图结束保存的时候在进行选择。

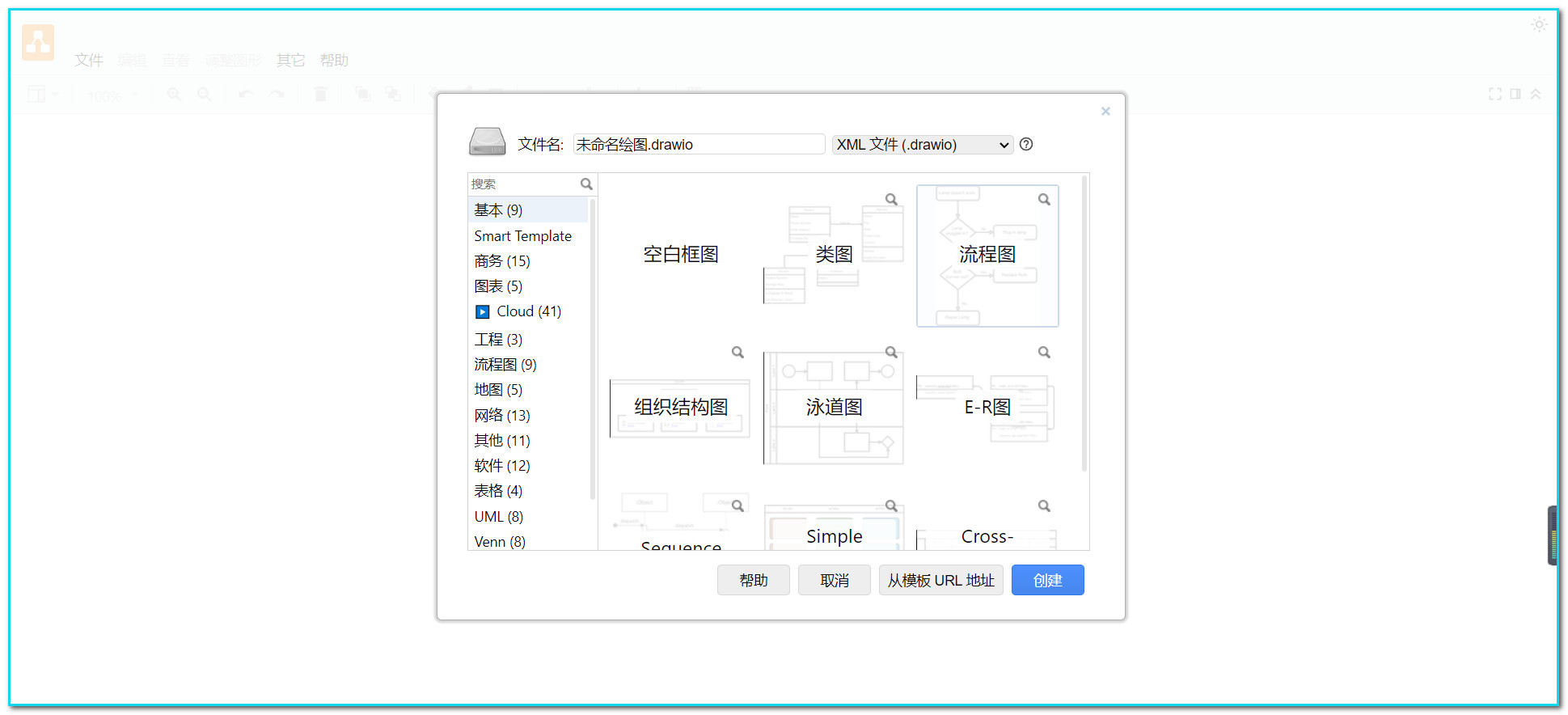
这里我选择了device保存,然后出现如下页面,询问创建一个新的还是打开已有的文件,笔者选择创建新绘图:未命名绘图.drawio。


1.1 绘图区
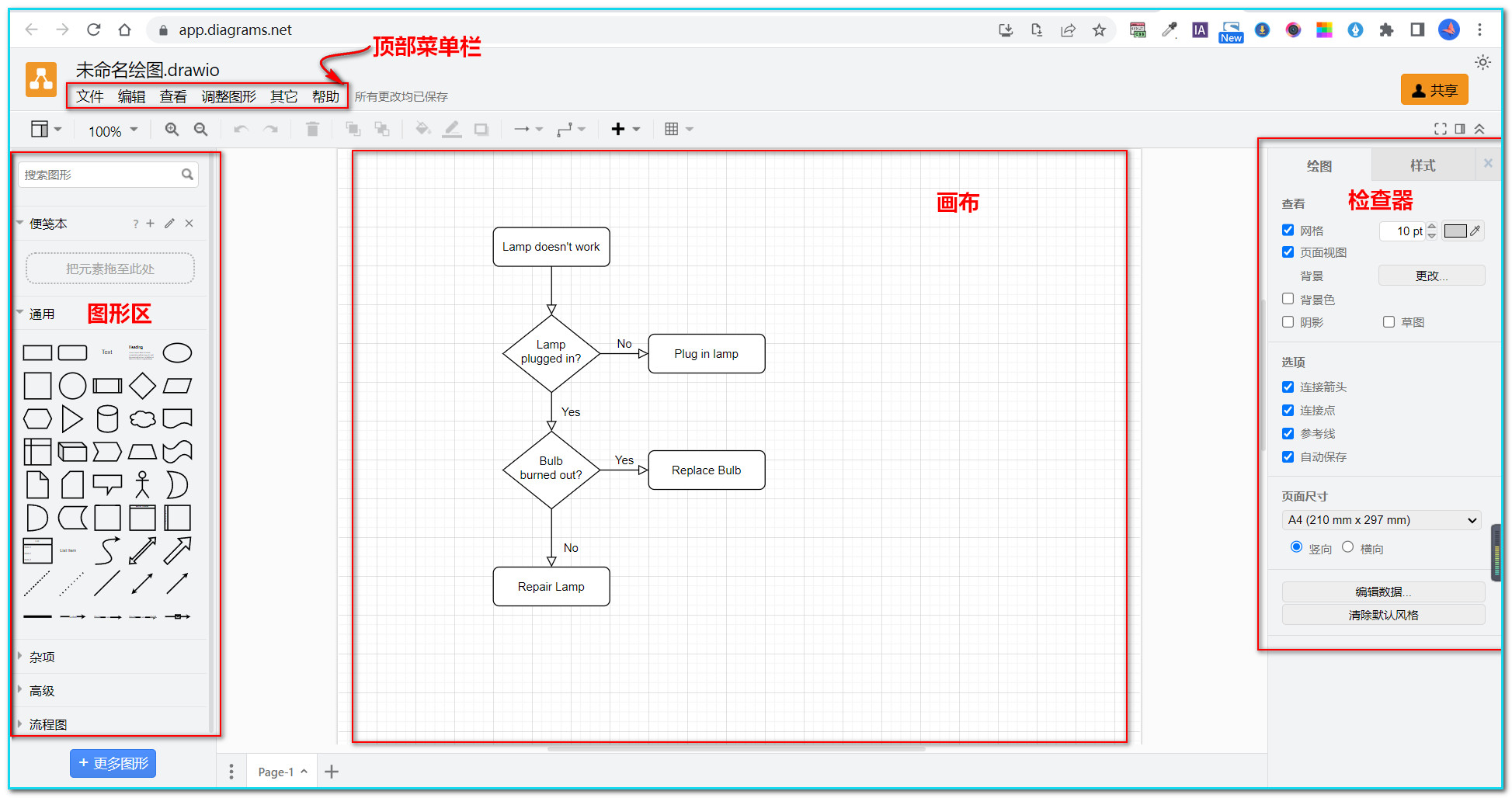
进入应用后,界面非常直观简洁。
 顶部菜单栏:提供各项基本操作,
顶部菜单栏:提供各项基本操作,
 左侧部分:图形区,
左侧部分:图形区,
 中间部分:画布,
中间部分:画布,
 右侧部分:检查器,根据当前的元素显示不同的操作。
右侧部分:检查器,根据当前的元素显示不同的操作。

1.2 快速开始
整个界面的操作非常直观,如果有相关绘图软件的使用经验,相信已经可以上手绘图了。
 添加图形
添加图形
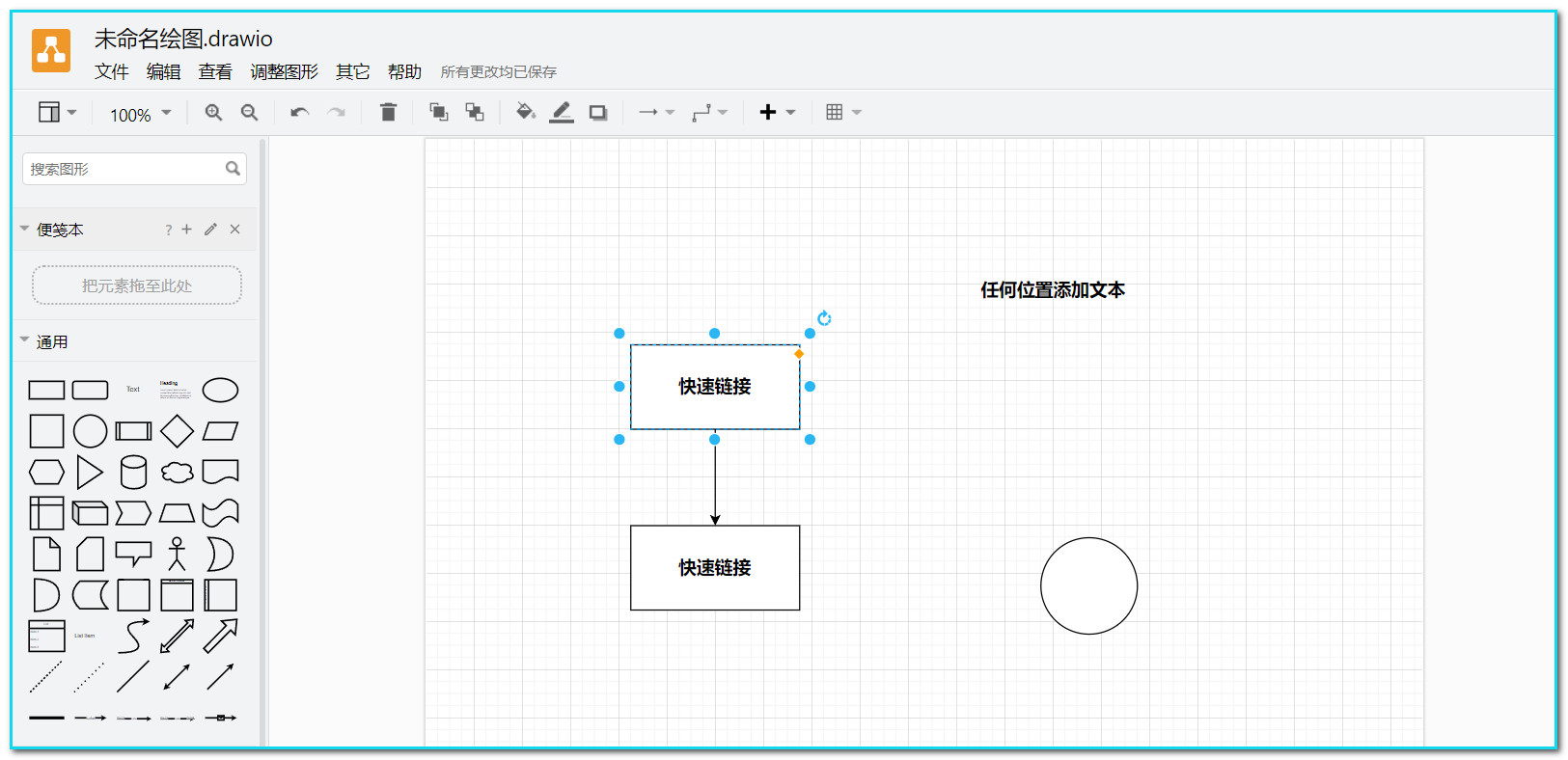
通过简单的拖拽,即可在画布上面添加图形。
 添加文本
添加文本
在画布上任何位置双击都可以添加文本框,在其中输入文字
 添加链接
添加链接
在图形上鼠标悬浮,在图形上会浮现基本的链接点。这里分为外边界蓝色的大箭头和边上的x型焦点。这两种链接方式稍有不同。

2. Draw.io 的基本操作
2.1 移动、多选、复制与删除
图形、链接、文本这三个元素都可以被选中。可以使用ctrl(Mac下为cmd,下同) + A 选择全部元素,也可以使用ctrl + click(鼠标左键点击)来进行特定元素的多选。选择元素后可以进行以下操作:
 移动:拖拽,
移动:拖拽,
 复制: ctrl + C,
复制: ctrl + C,
 复制并粘贴: ctrl + D,
复制并粘贴: ctrl + D,
 删除:delete键。
删除:delete键。
2.2 创建链接
上面提到过在图形上面悬浮鼠标会出现图形的链接点。
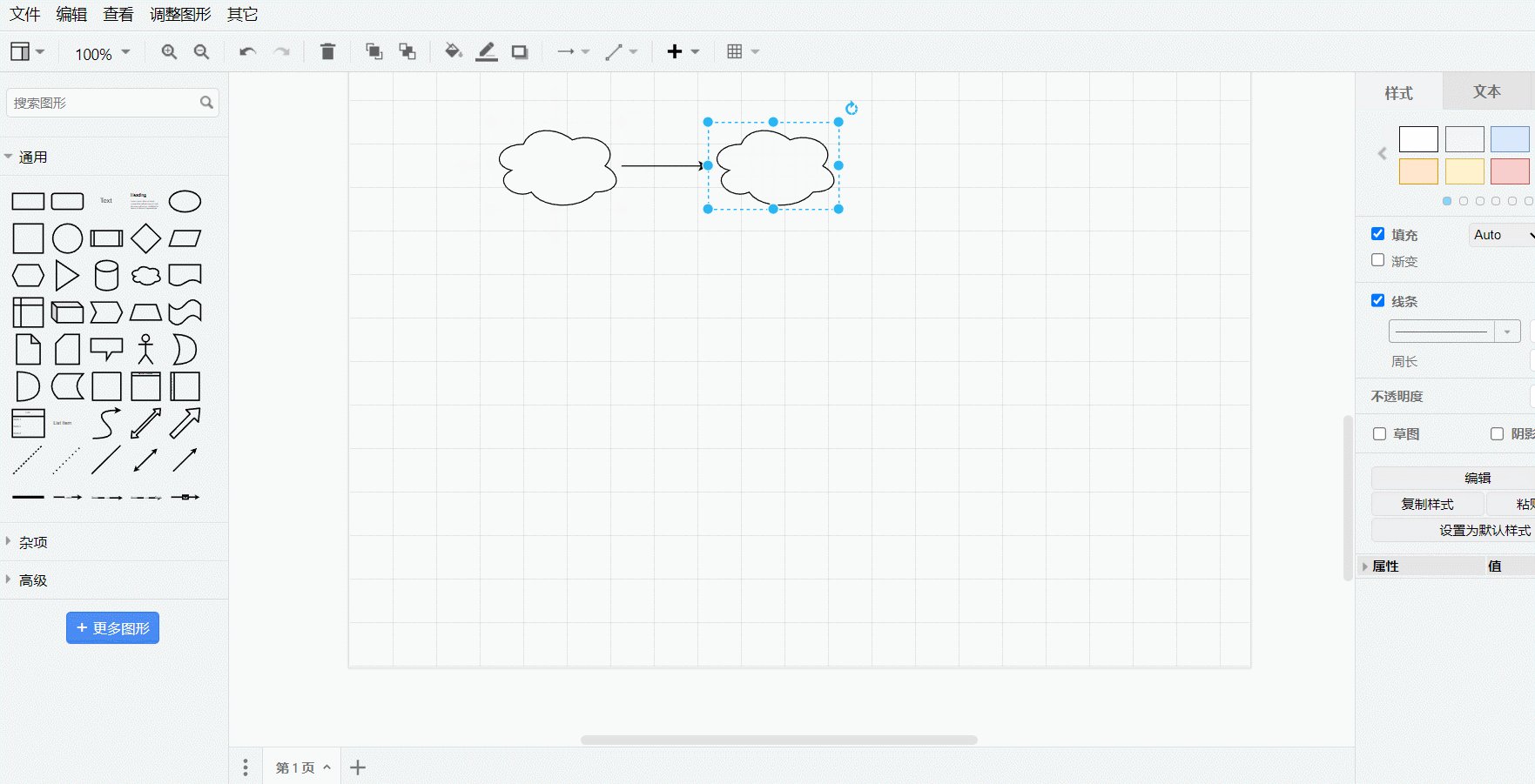
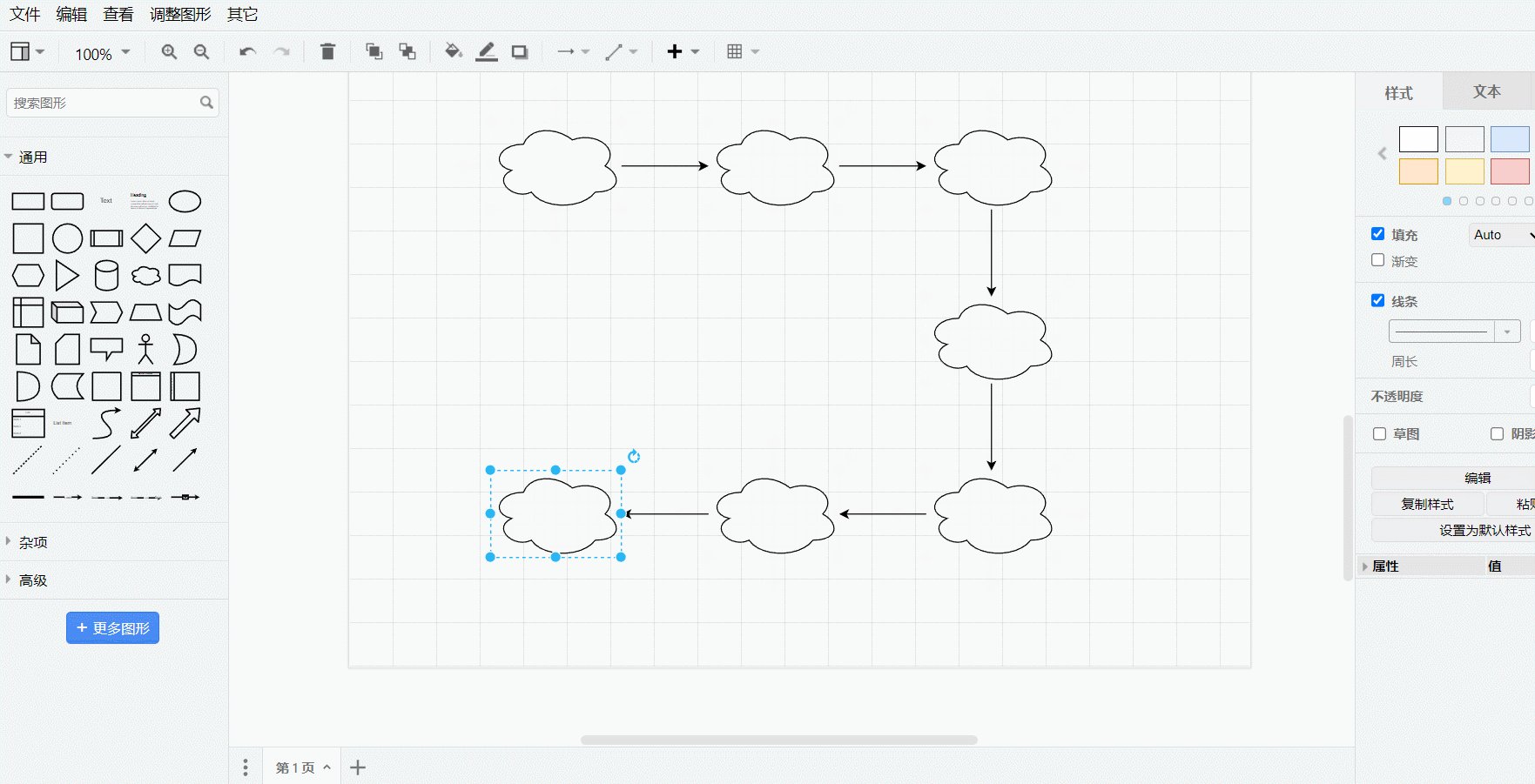
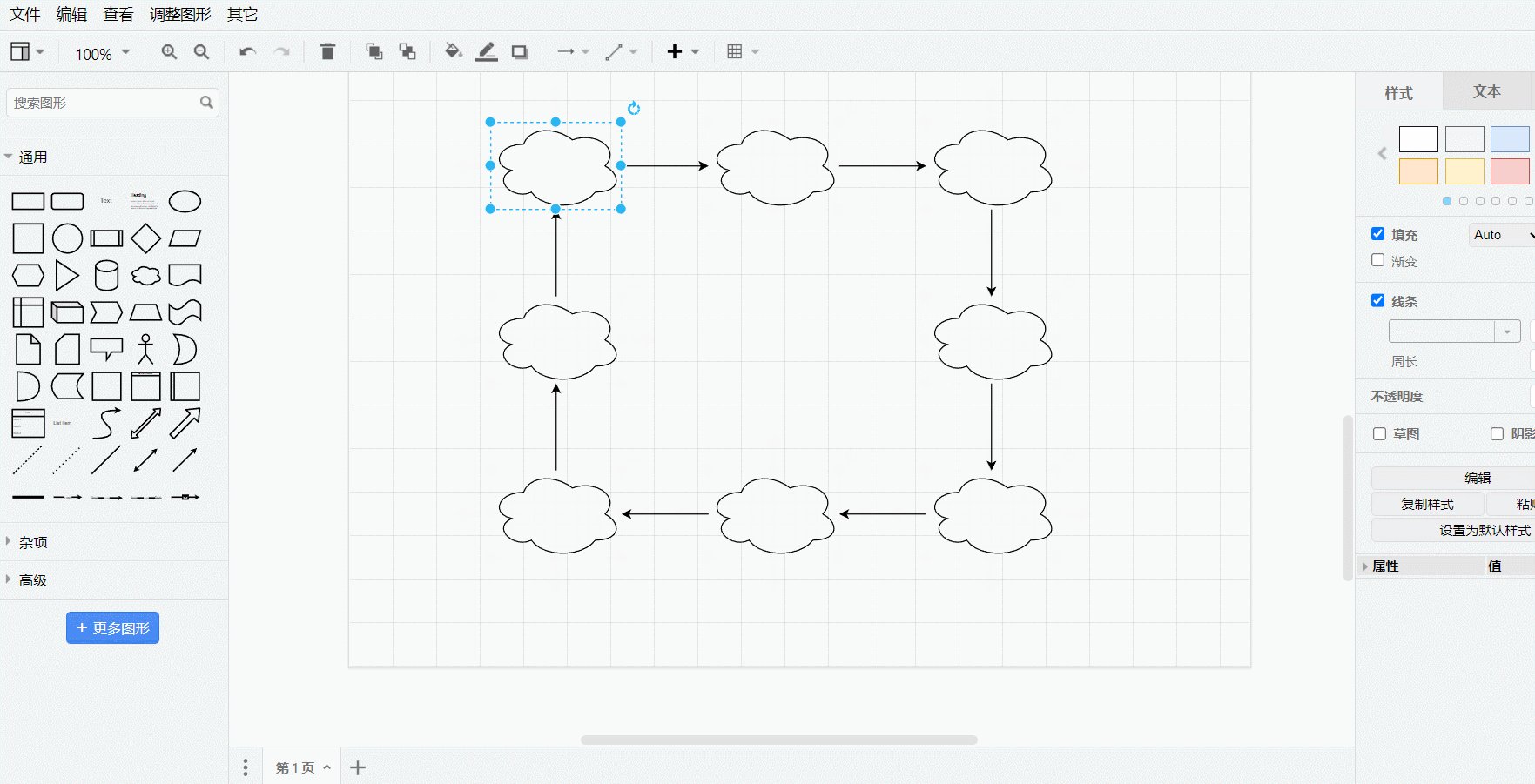
 使用蓝色箭头进行快速链接
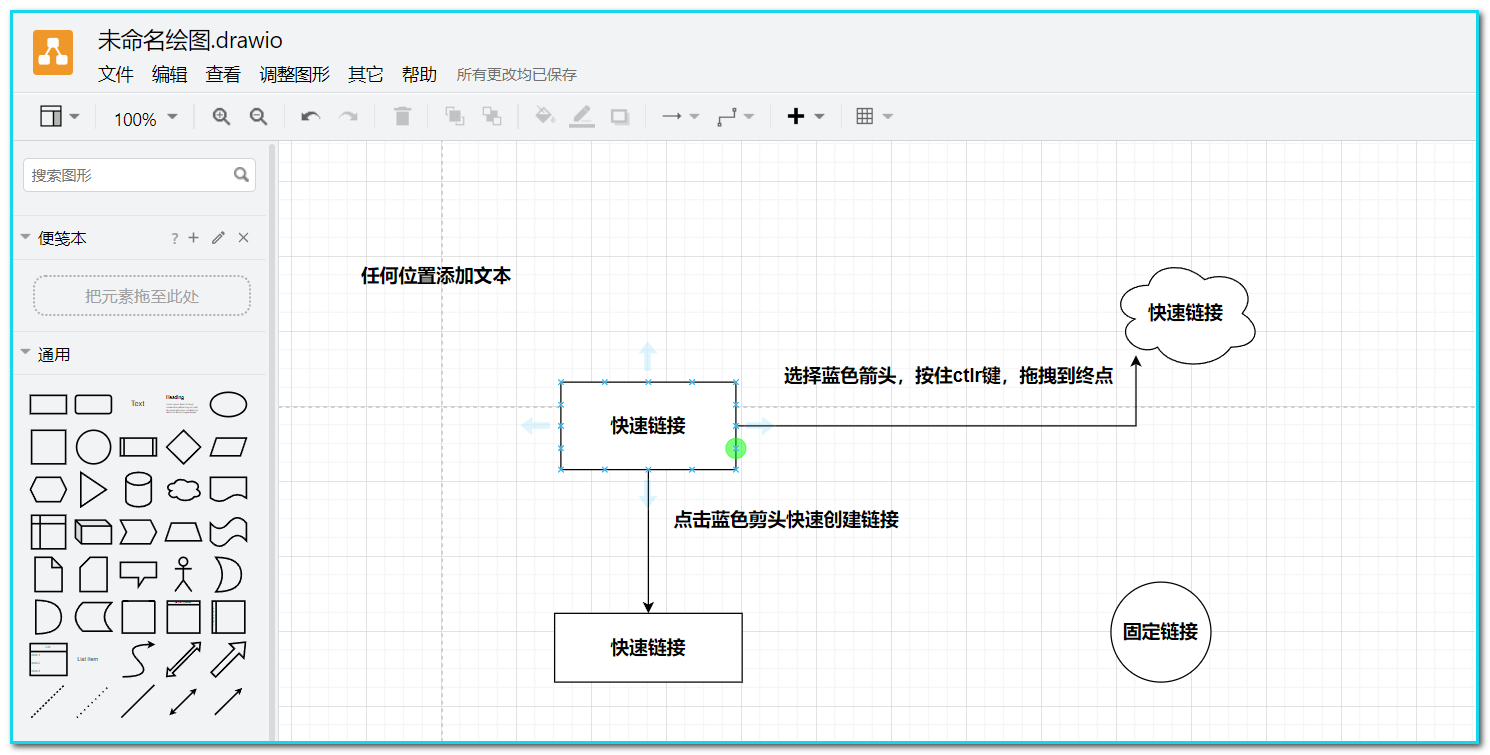
使用蓝色箭头进行快速链接
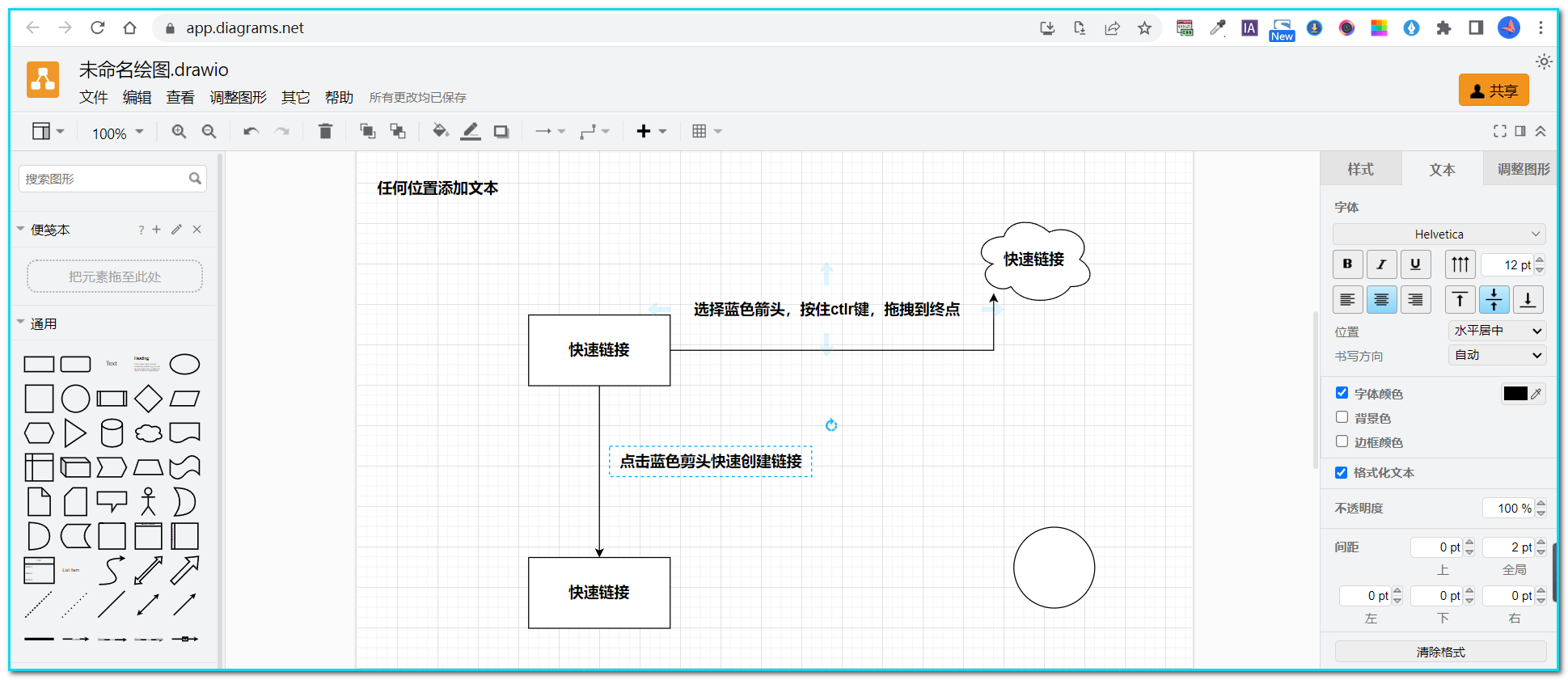
点击蓝色箭头,会在指定方向创建链接,并在链接末端生成一个完全一致的元素
如果需要控制链接位置,可以按住ctrl键,拖拽蓝色箭头到指定位置。




链接图形
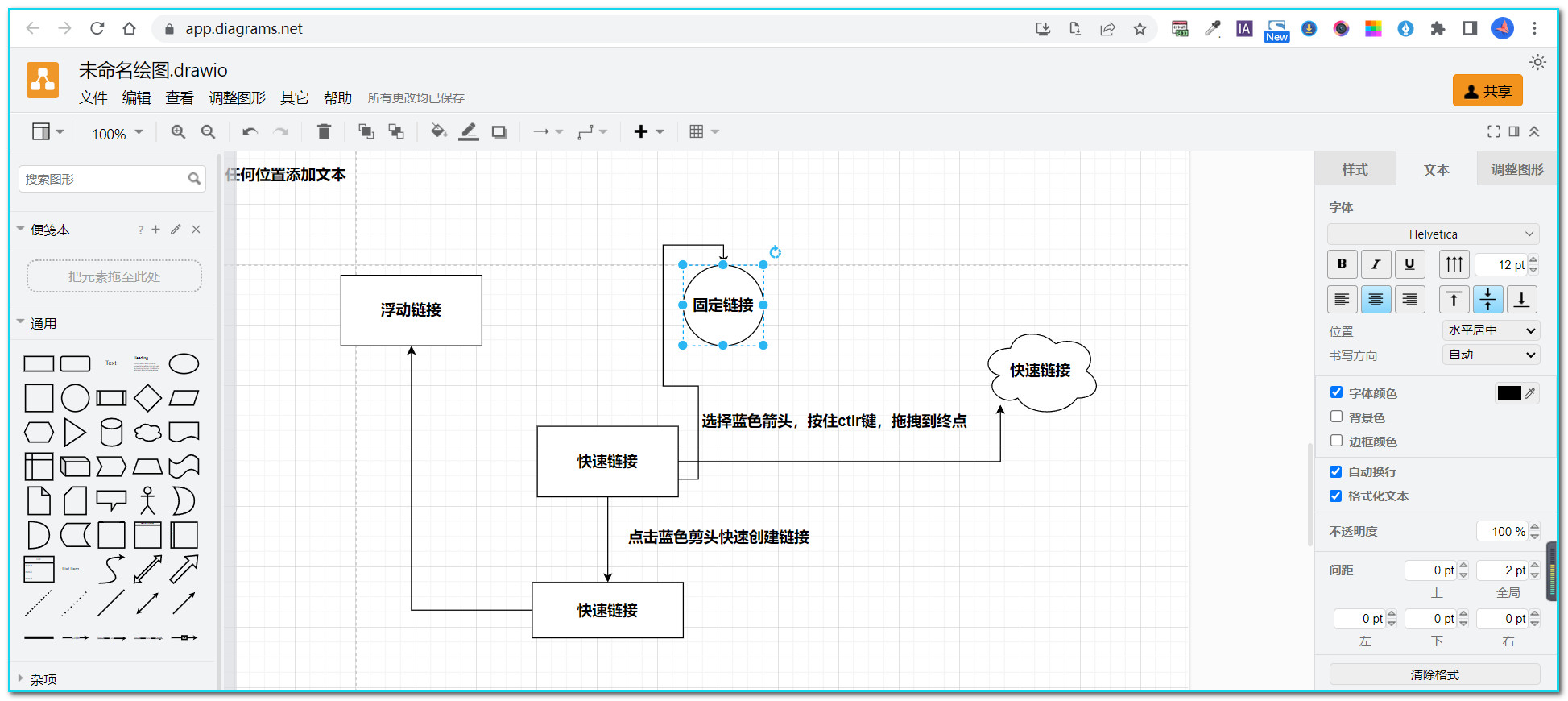
- 在悬浮图形后选择x型焦点(会高亮为绿色)可以创建链接,拖拽链接线到目标图形上的x型焦点,完成固定链接
- 在悬浮图形后选择x型焦点(会高亮为绿色)可以创建链接,拖拽链接线到目标图形的边上,直到图形外边变成蓝色,松开鼠标,完成浮动链接


注意:固定链接是指链接始终固定在图形的链接点上,不会随着图形移动而变化,浮动链接则会根据图形的移动在图形的边上进行移动自适应。如下图,固定链接始终固定在中间,而浮动链接则从上边移动到了下边

2.3 图形替换与旋转
通过快速创建链接的方式可以快速的创建图形并进行链接,但是如果需要不同的图形呢?
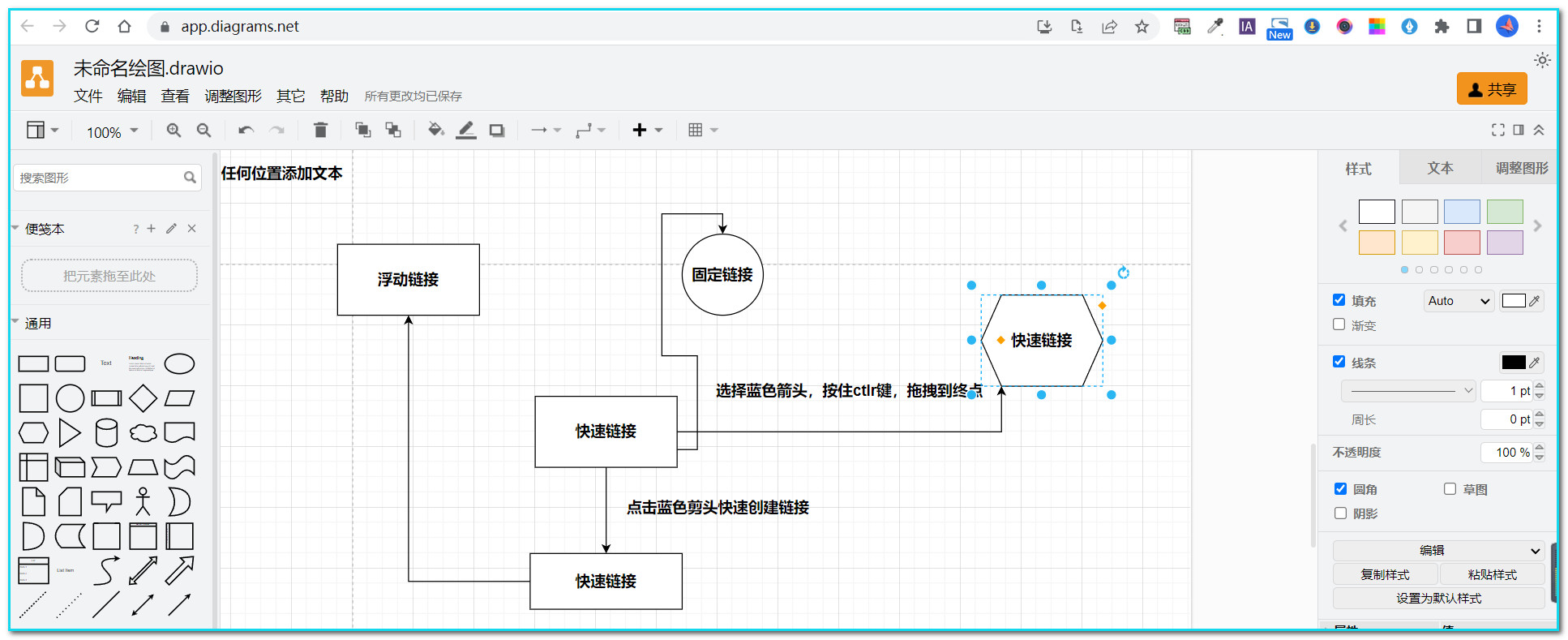
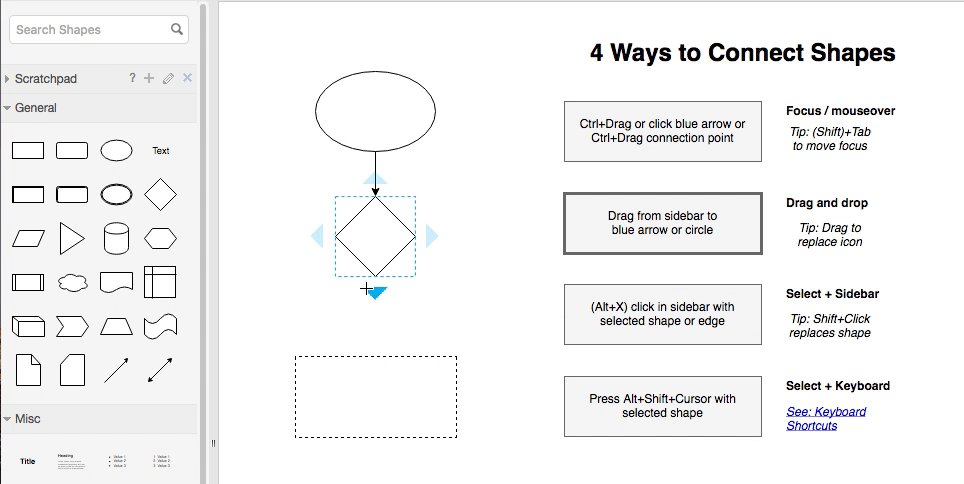
 替换
替换
从左侧图形库选择需要的图形,拖拽到要替换的图形中央,直到出现了一个替换的褐色标志,松开即可实现替换

 旋转
旋转
选中图形,拖拽上方的旋转箭头即可

3. 使用 Draw.io 绘制简单流程图
3.1 基本绘图
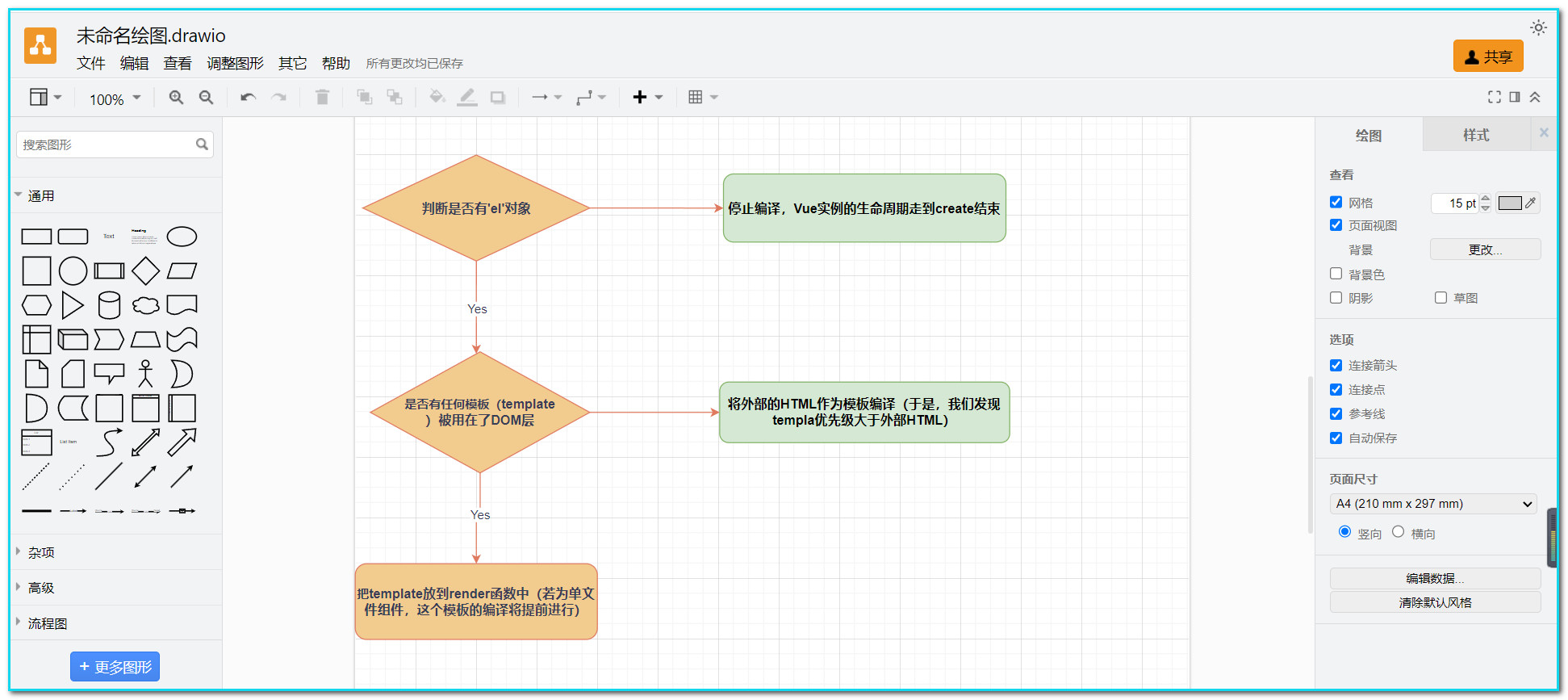
掌握了图形,文本和链接的基本操作,就可以实操来画一个流程图了,检验一下学习效果,如果哪一个部分不够熟练可以温习一下上面的教程

3.2 编辑样式
选中元素在右侧的检查器可以修改元素的颜色,大小,布局等等。

3.3 保存和导出
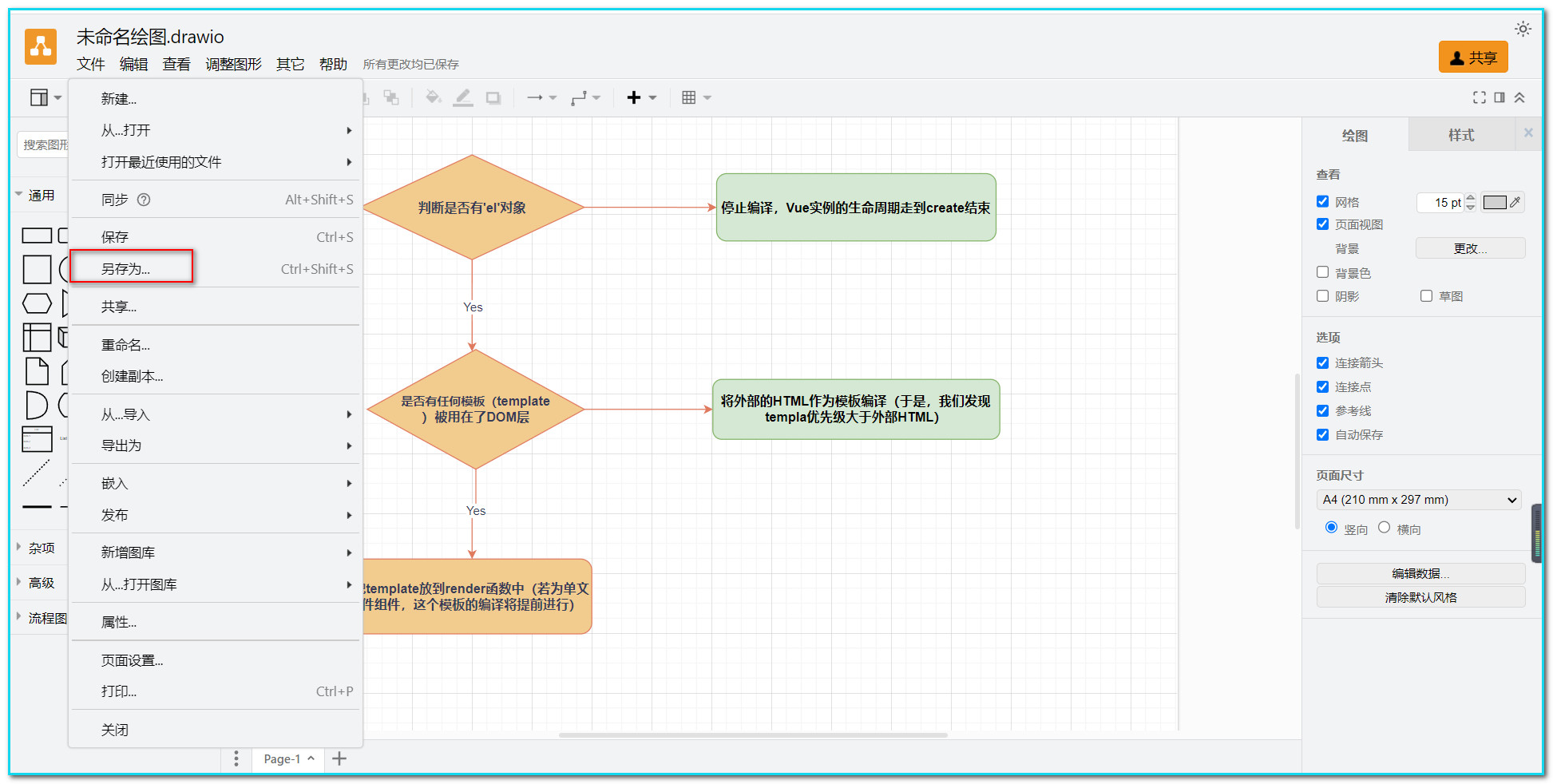
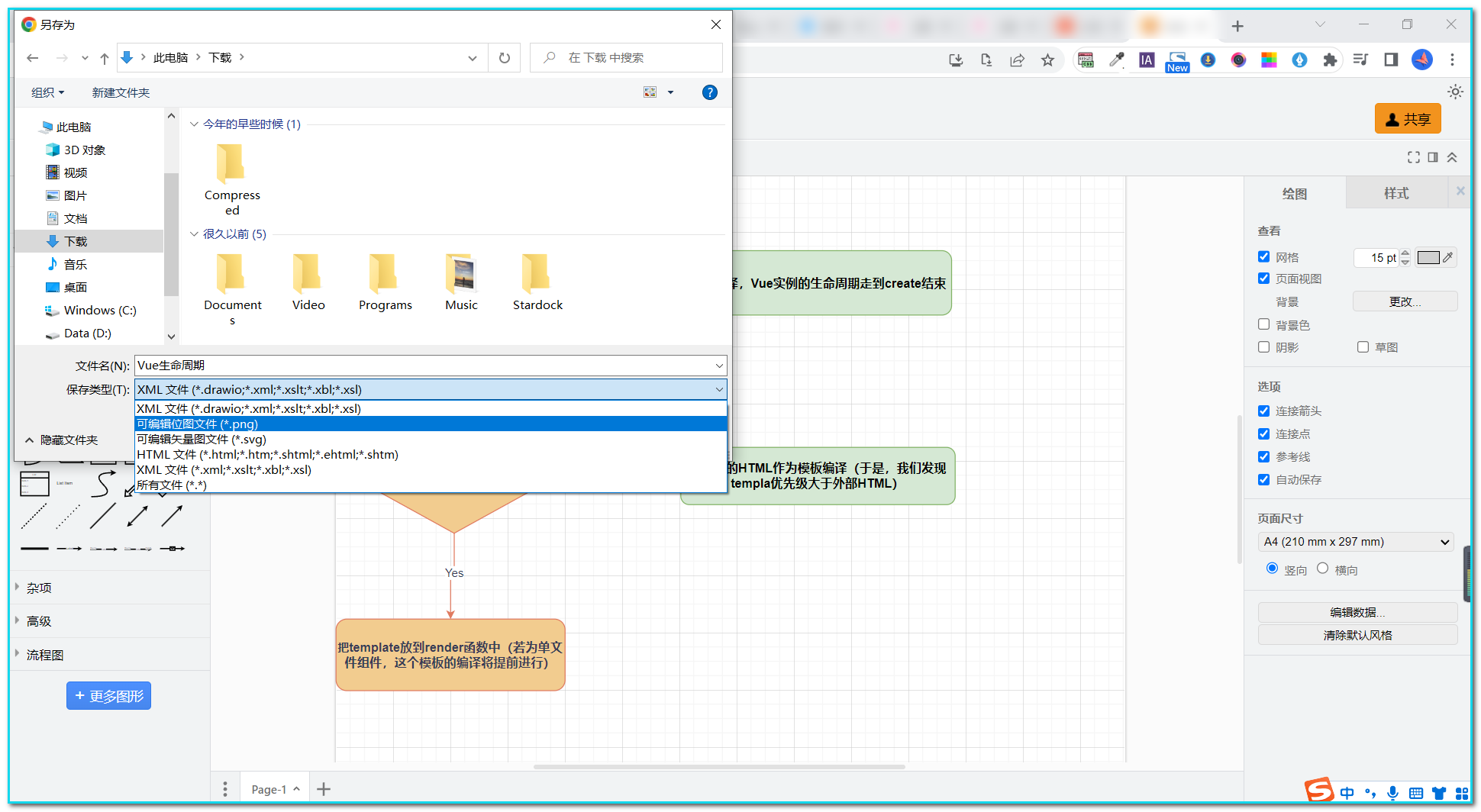
在文件菜单可以执行另存为或是导出为,将图片导出成自选的图片格式或其他格式的文件。



4. 常用技巧
4.1 如何在调整大小时保持宽/高比
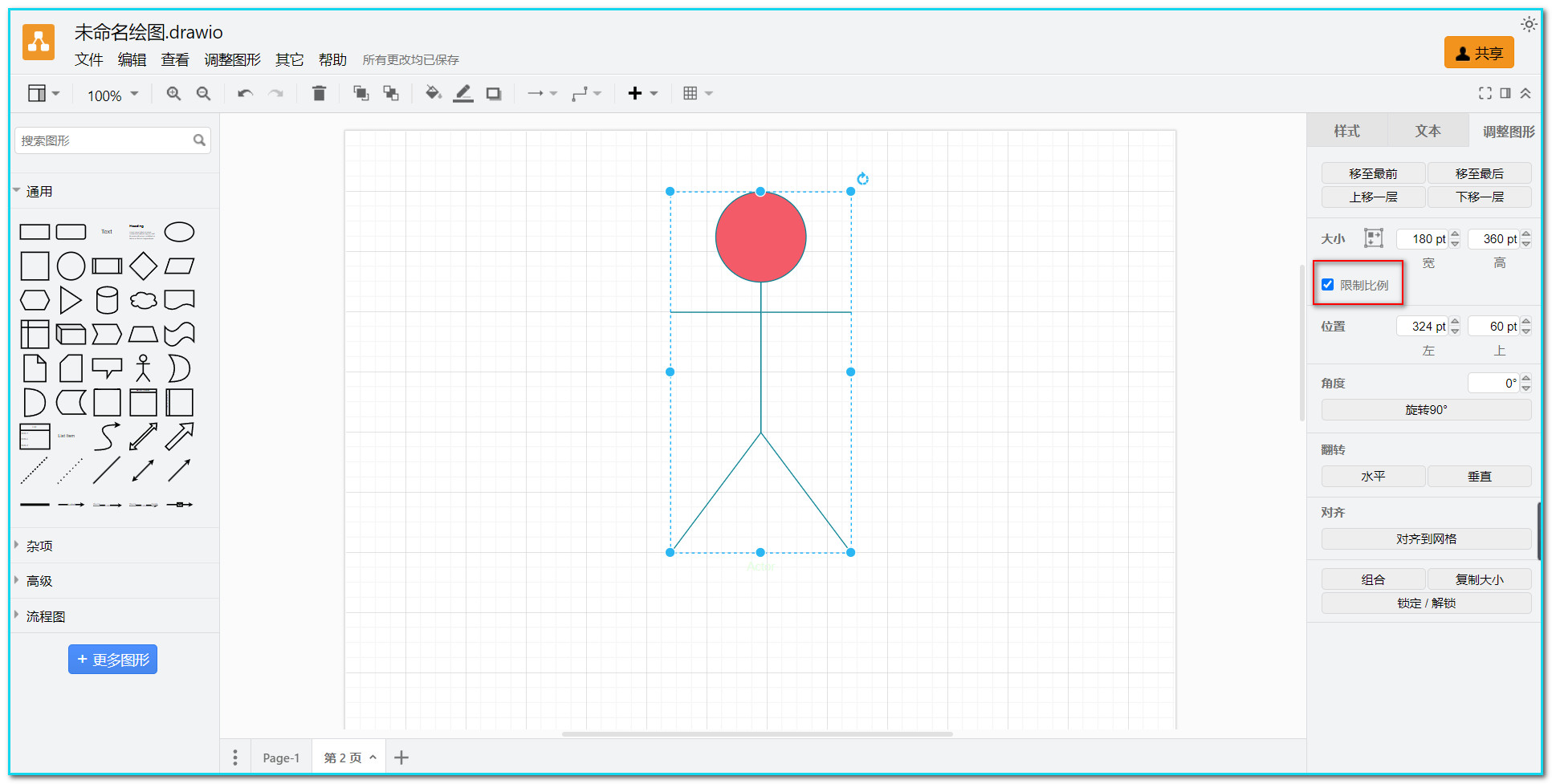
若要在每次调整形状大小时保持高宽比:
- 选择形状
- 转到右侧检查器面板中的“调整图形”选项卡
- 选择“限制比例”

注意!必须为每个单独的形状设置此设置 - 默认情况下此行为处于关闭状态。你可以选择多个形状,并在一次操作中为所有形状启用约束比例。
当然,你也可以在调整形状大小时按住shift键,以在调整大小时保持高宽比。
4.2 组合形状为容器
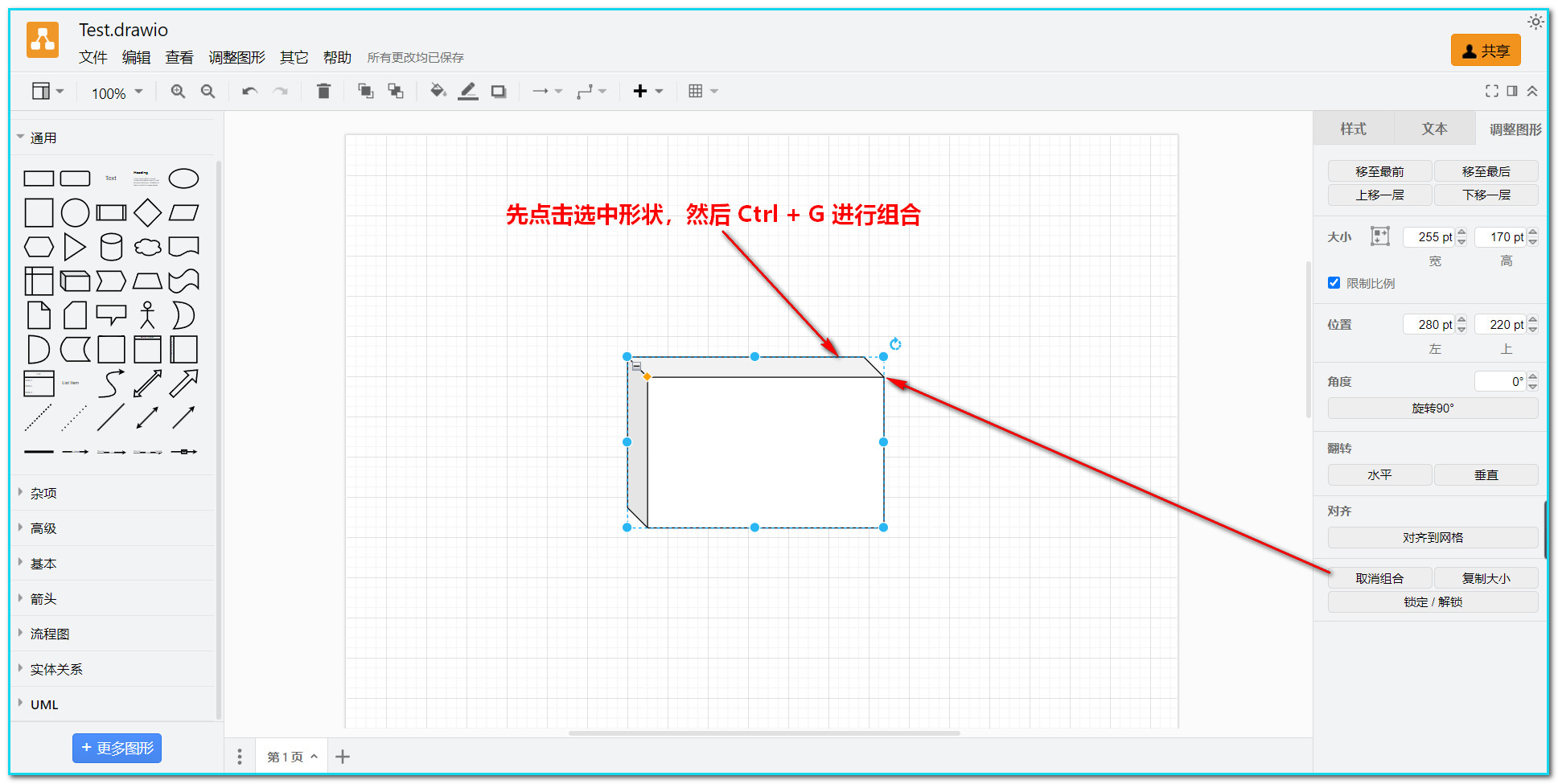
要将任何形状变成容器,请先点击要组合的形状,然后在Windows上按 Ctrl + G,在macOS上按Cmd + G。若取消组合 Ctrl + Shift + U

演示如下:

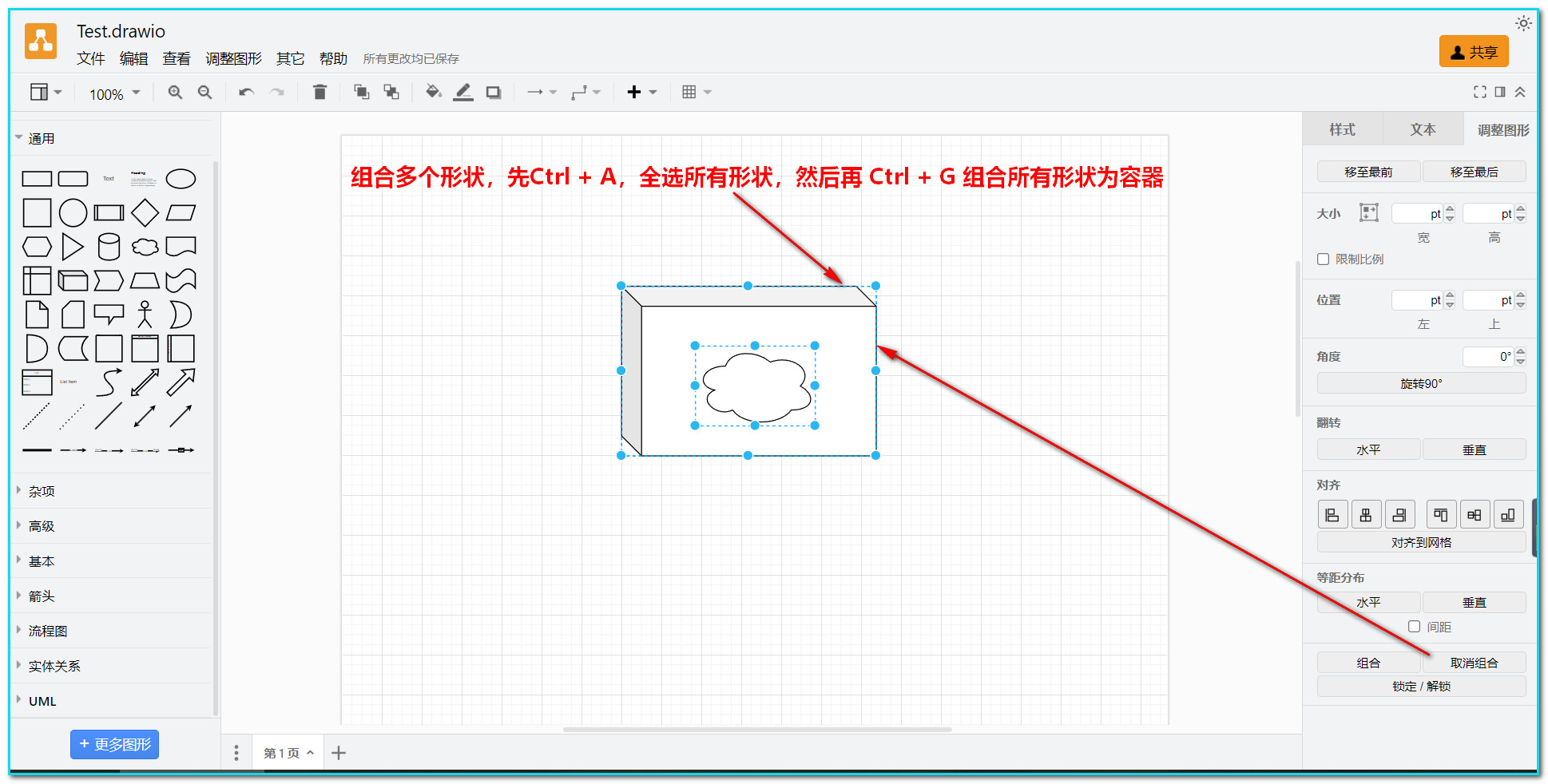
若组合多个形状,先按Ctrl + A,全选所有形状,然后再 Ctrl + G 组合所有形状为容器。

演示如下:

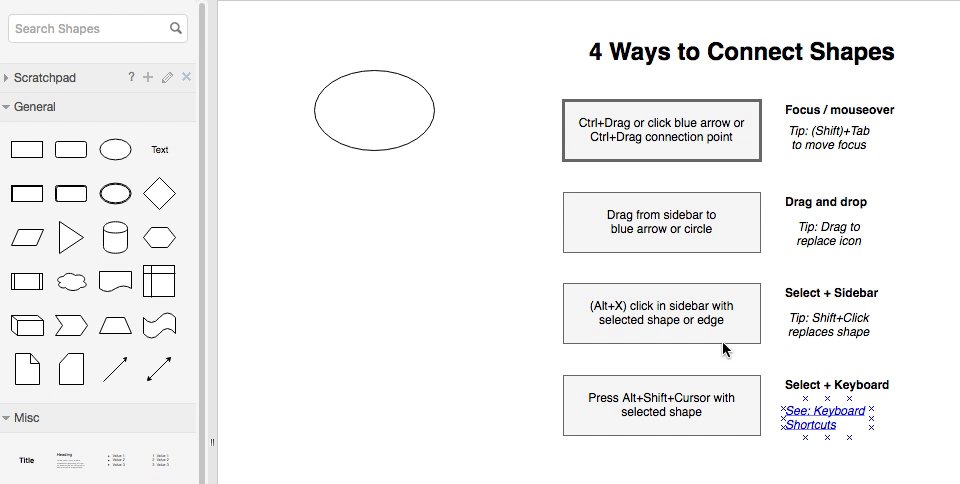
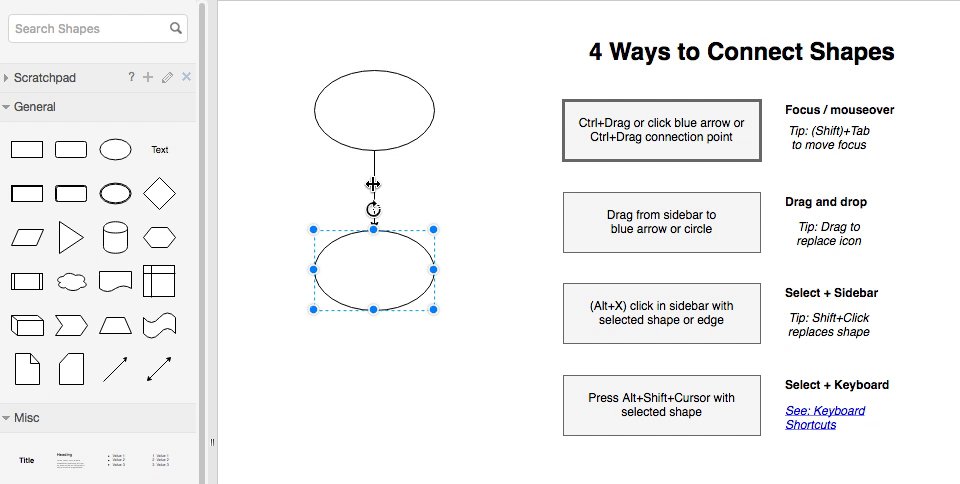
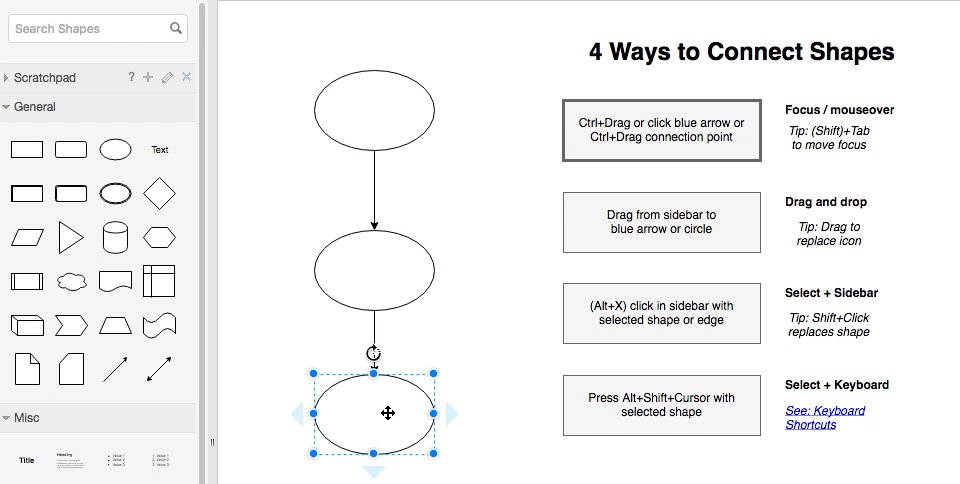
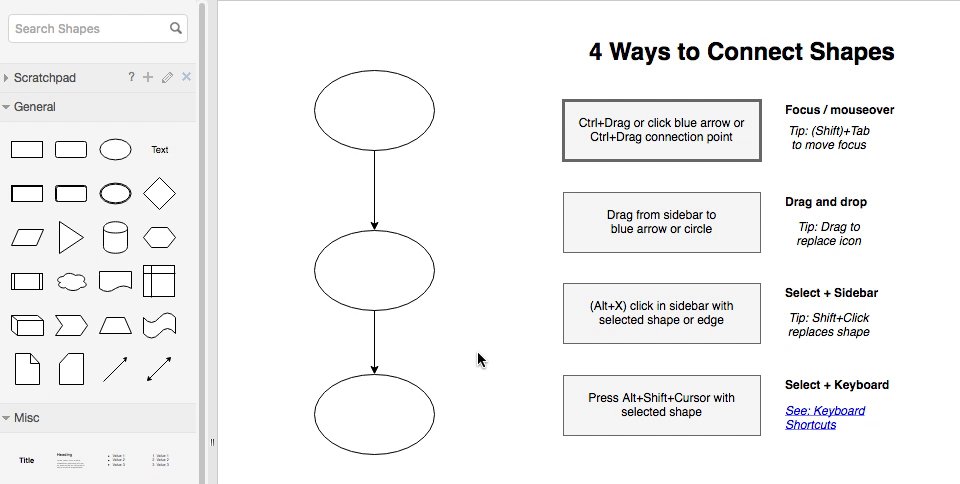
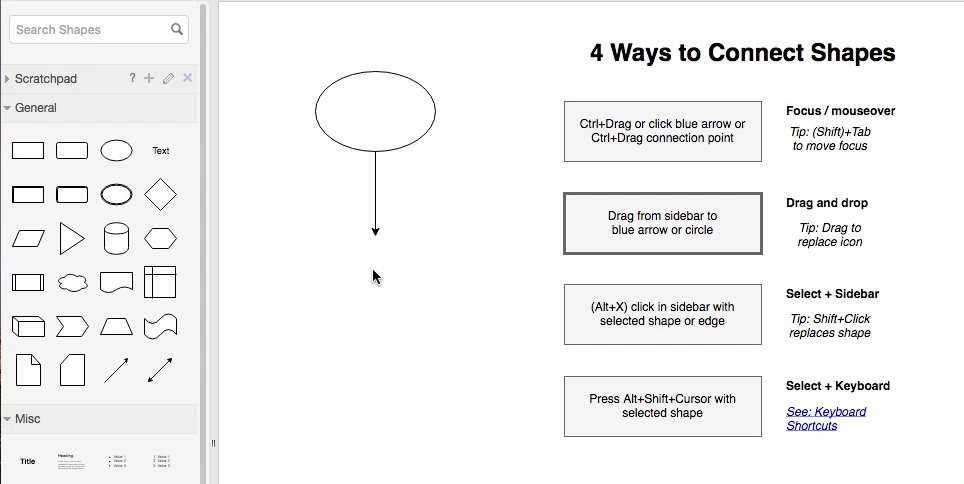
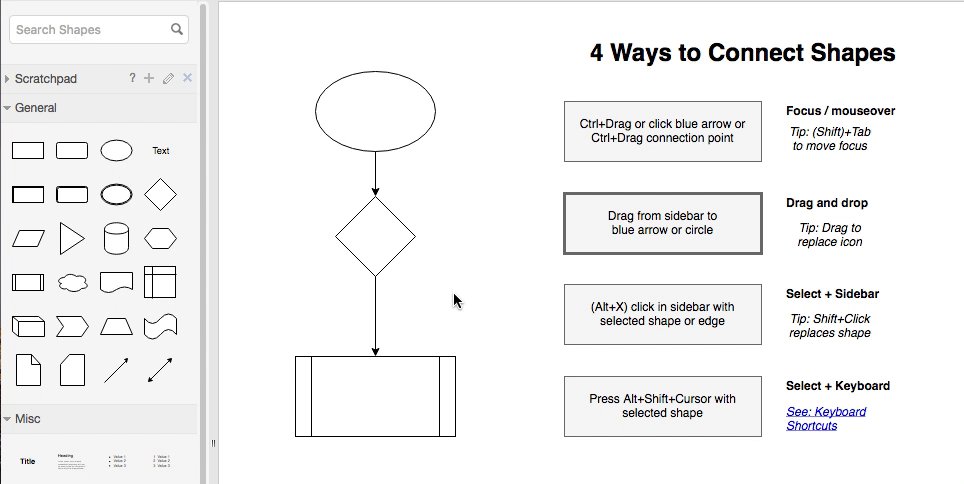
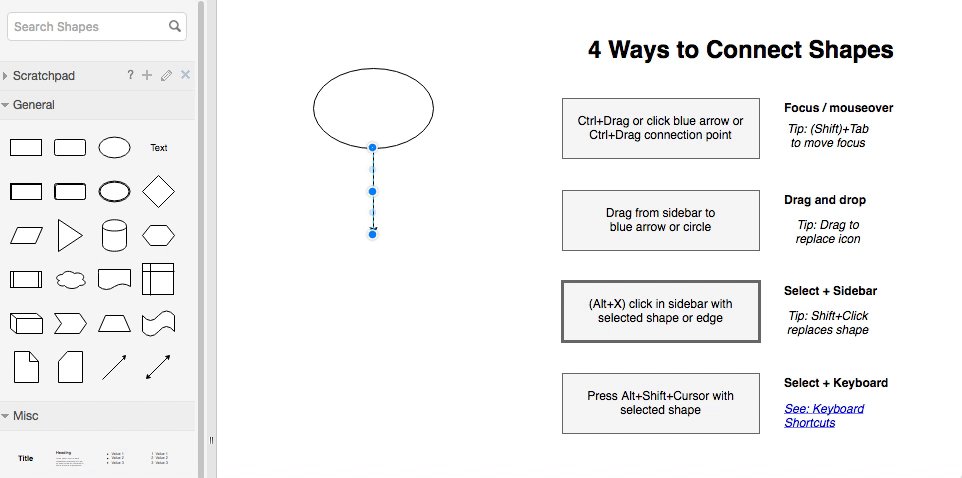
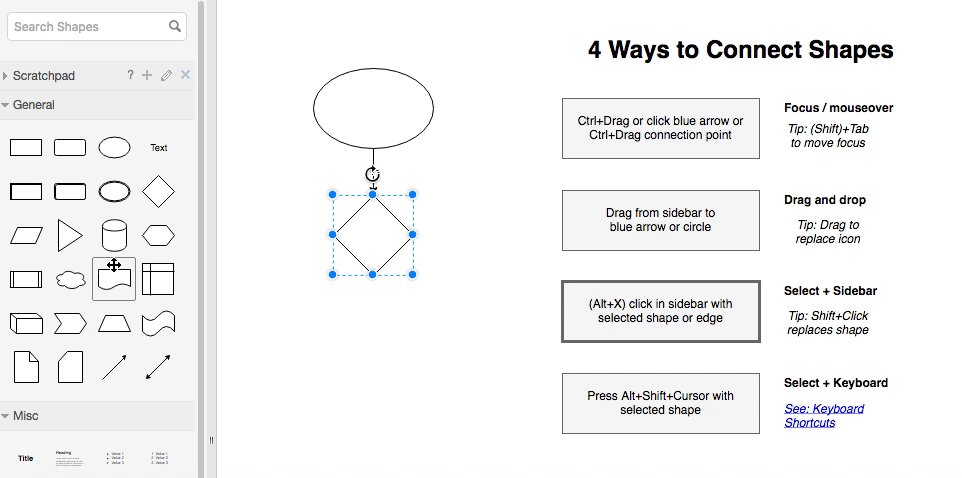
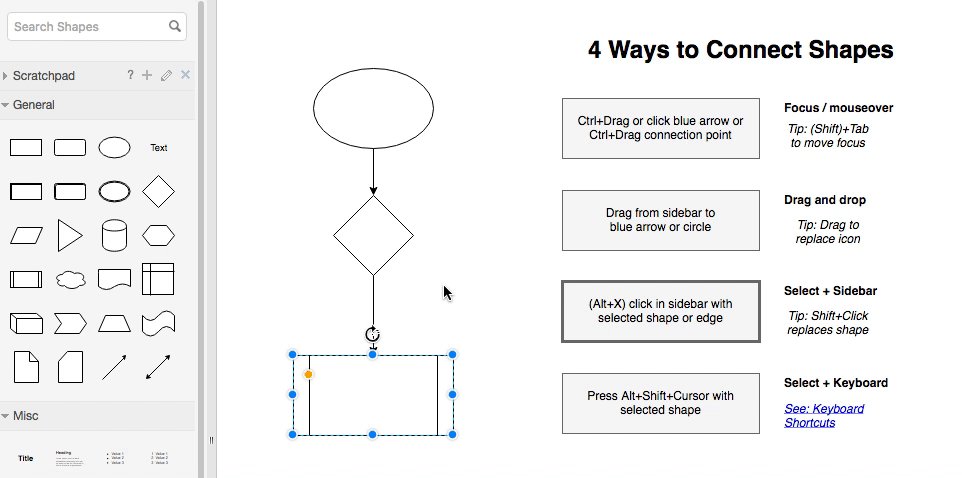
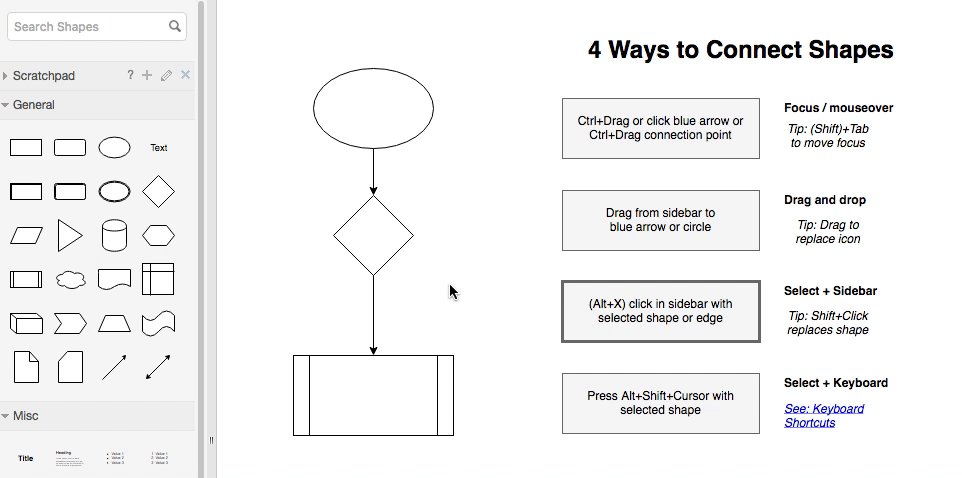
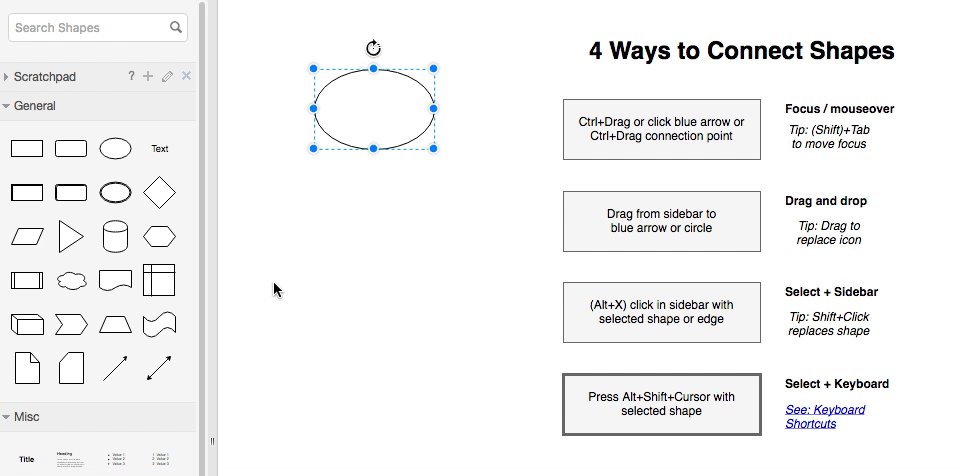
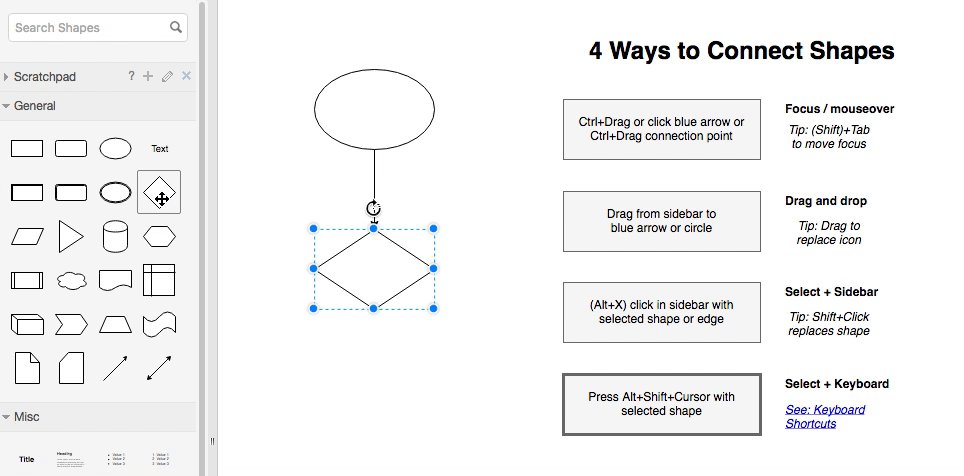
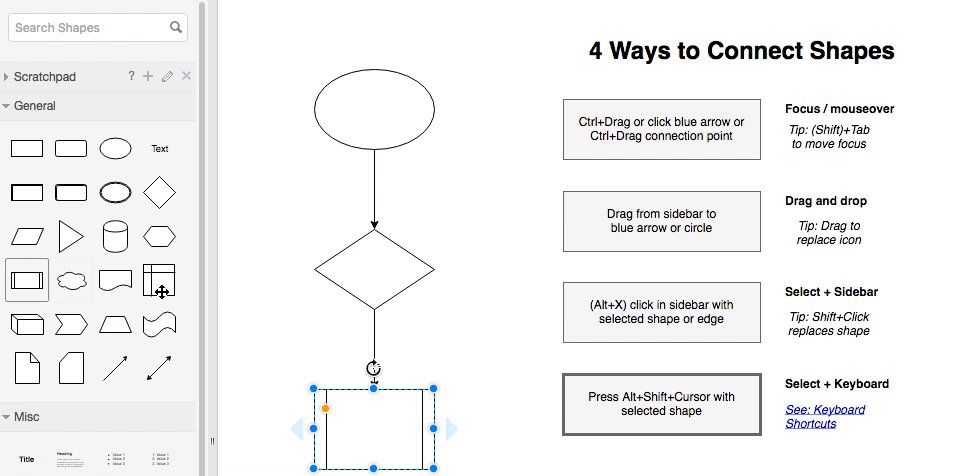
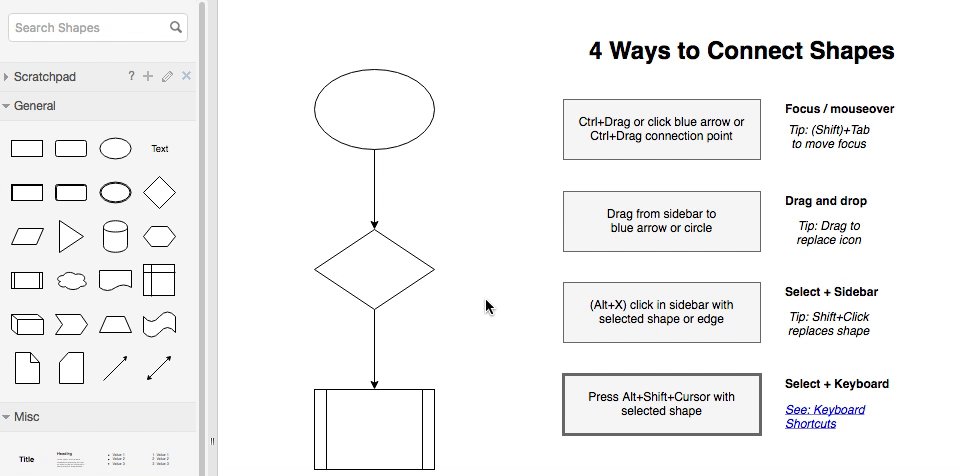
4.3 有四种连接形状的方法
4.3.1 焦点/鼠标悬停

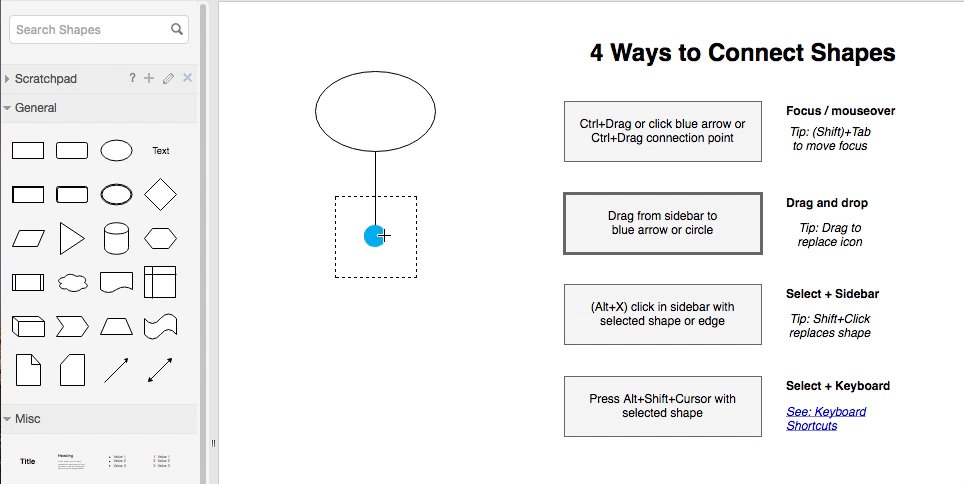
4.3.2 鼠标拖放
Ctrl + Drag 或 单击蓝色箭头或Ctrl + Drag连接点。

4.3.3 选择 + 侧栏
从侧边栏拖动到蓝色箭头或圆圈

4.3.4 选择 + 键盘
(Alt + X)单击具有选定形状或边缘的侧边栏
按alt + shift +箭头键(光标)以选定的形状。

5. 搭配VScode的draw插件
强大的VScode,提供了draw插件,直接在IDE上就可以绘制流程图了,写代码、绘图两不误。
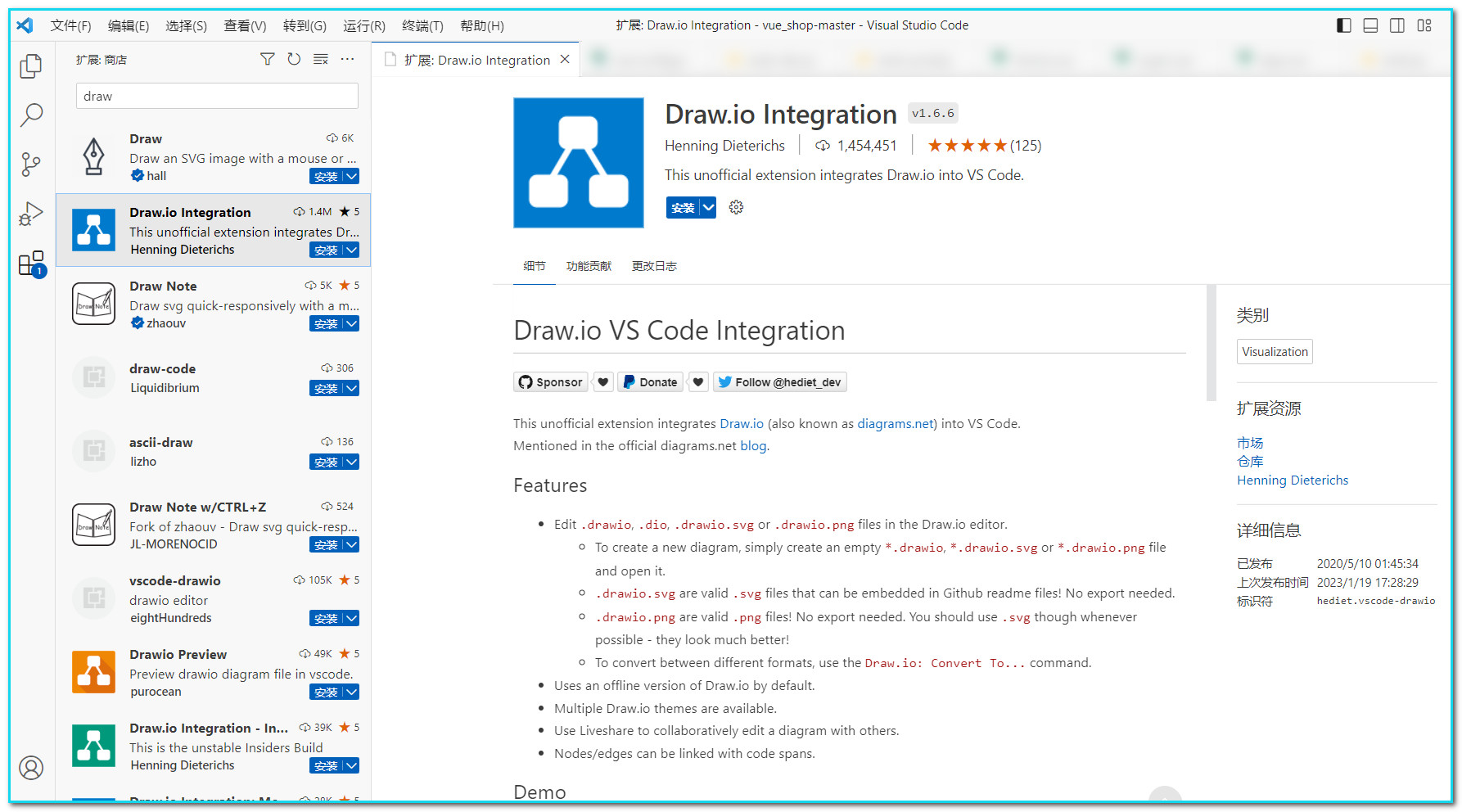
① VScode中安装draw插件
直接在VScode插件扩展商店中搜索draw,安装draw插件。

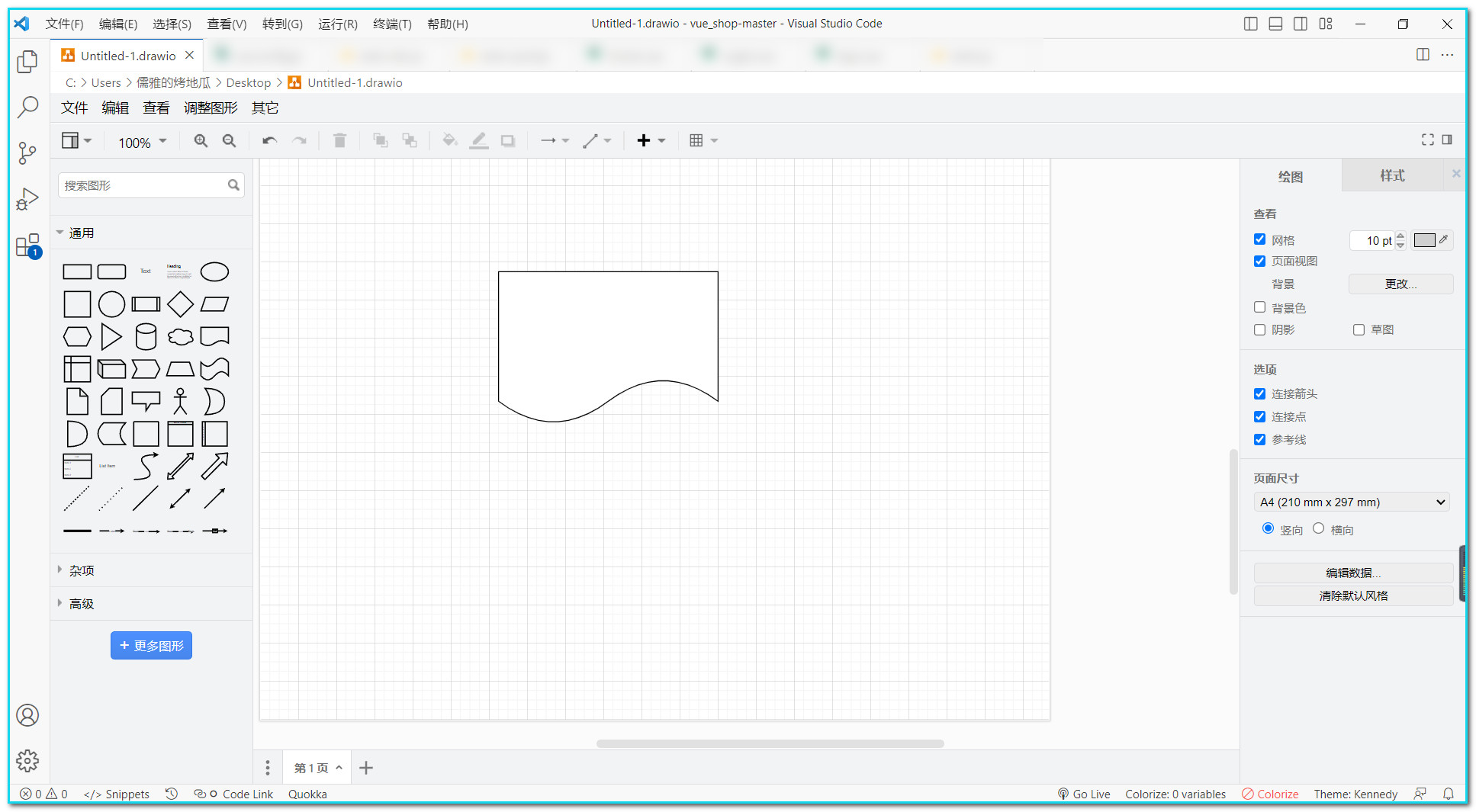
② VScode中的用法
直接新建一个drawio支持的后缀名以.drawio或者.dio,.drawio.svg,.drawio.png等结尾的文件

6. Draw.io快捷键
快捷键地址:diagrams.net Keyboard Shortcuts
官网如下图:

简单介绍下 Draw.io 常用的快捷键,并附加了一些解释内容。以下快捷键已经测试过,目前均有效。
| ctrl + shift + L:切换图层窗口,弹出图层窗口。 | ctrl + shift +p:P切换格式窗格。 |
| ctrl + shift + M:编辑顶点的大小、位置数据。 | ctrl + shift +光标:调整单元格大小(单位:网格大小)。 |
| ctrl + shift + o:切换缩略图窗口。 | ctrl +光标:调整单元格大小(单位:pt)或选择页面。 |
alt + shift +光标:克隆并连接。(演示如下:这个方面比PS强太多)

| alt+滚轮:放大和缩小整体界面。 | ctrl + Home:折叠容器 |
|---|---|
| ctrl + G:组合 | ctrl + end:展开容器 |
| ctrl + shift + U:取消组合 | ctrl + shift + Home:退出组合,选择某个元素。 |
| ctrl + L:锁定(该元素会固定不动)和解锁 | ctrl + shift + B:重叠时,移动到后面。 |
| ctrl+ Enter/D:复制(当前选择的元素) | ctrl + shift + F:重叠时,移到最前面。 |
| ctrl + R 顺时针旋转/旋转90’ | ctrl + M:弹出属性输入框。编辑元数据。 |
| alt+shift+l 编辑链接。 | ctrl + shift + Y:自动调整元素大小。 |
| alt+shift+t :编辑标签的提示。类似备注。鼠标移动到节点时,会浮现出备注出来。 | 选择元素,按住左键拖动:移动单元格。 |
| ctrl+拖动:复制单元格。 | 按住右键拖动:移动画布。 |
| shift+拖动:只能水平或垂直方向移动单元格。 | alt +鼠标滚轮:画布放大/缩小。 |
| ctrl + shift + H:以图形占满来缩放窗口 | ctrl + shift +鼠标滚轮:画布放大/缩小。 |
| ctrl + J:适合页面,大概是100%。 | ctrl +鼠标轮:屏幕放大/缩小Mac)。 |
| alt + shift/ctrl+单击侧栏项目:插入并连接所选项目(shift忽略当前样式) | 鼠标滚轮:画布垂直滚动。 |
| shift +单击侧边栏项目:将所选项目替换为单击的项目。文字内容不变。 | shift +鼠标轮轮:画布水平滚动。 |
| 单击侧边栏项目:选择某个连接线,然后插入所选边的未连接侧。 | home:回到视图中心位置。 |
| ctrl + shift + R:清除默认样式 | ctrl + shift + C:复制样式 |
| ctrI + E:编辑风格 | ctrl + shift + V:粘贴样式 |
| ctrl + shift + D:设置为默认样式 | alt + shift + x:复印尺寸 |
| 双击:插入文字或插入基本图形。 | aIt + shift + v:粘贴大小 |
| Enter:在标签中插入新文字。 | |
| shift + Enter:换行格式标签。 | |
| (shift +)tab:选择下一个上一个,(就如何tab切换应用一样的切换选择的标签)。 | Ctrl + v:粘贴 |
| alt +(shift +)Tab :选择孩子/父母元素。 | ctrl + x:剪切 |
| blackspace或delete:删除选定的单元格 | ctrl + Y:重做(windows) |
| ctrl + 0:自定义缩放。 | ctrl + Z:撤消 |
| ctrl + B/I:在所选文本上切换粗体/斜体。 | ctrl +(数字键):放大。 |
| ctrl + C:复制 | ctrl +A:全选。 |
| ctrl + K:插入矩形 | ctrl-(数字键):缩小。 |
| ctrl + P:打印 | ESC:取消动作 |
| ctrl + s:保存 | F1:关于。 |
| ctrl + shift + J:显示两栏的页面的窗口。 | F2/Enter:开始编辑所选单元格的标签。 |
| ctrl + shift + K:插入椭圆 | F2/Tab/Esc:停止编辑并应用值。 |
| ctrl + shift + s:另存为 | shift +光标:以一单元格为移动距离。 |
| ctrl + shift + x:在画布中随机位置插入文字 | 单击旋转按钮,以顺时针旋转90。 拖动以旋转。 |
| ctrl + shift + Z:重做(Linux/Mac) | 光标箭头:滚动/移动标签(移动单位:pt) |
| ctrl + U:在所选文本上切换下划线。 | 右键点击:上下文菜单。 |
◼️ 番外扩展
说说市面上的同类软件,做下对比,如下
Microsoft Visio:在画图界的商业版画图软件中visio还是鼻祖版的存在,不过私以为大部分场景没必要用visio。visio只支持windows系统,需要安装离线包,无法在线画图,另外,visio属于商业收费软件,价格较高,功能复杂,需要一定的学习成本
Processon:强大的在线作图软件,很流行,但是如果不是会员就只能存储几幅图,并且下载的图片质量堪忧并非高清。(网页版本,免费版可以使用9张图。)
StartUML:Mac上使用非常好,但是在线搞还是有些费劲了。
Draw.io:简而言之,免费支持离线和在线,且可以导出到云盘,满足了众生的需求,可作为Visio替代品的首选。
Pddon:这也是一款visio替代品的首选,pddon在画图体验优化上下了不少功夫,用起来更丝滑,入门门槛低,更智能,drawio提供的画图图形种类比较多一点,而且pddon今年刚推出第一版,正在快速迭代中,drawio已经停止更新很久了。
👉🏻 Pddon 更多详情:https://blog.csdn.net/sunyctf/article/details/131435089
总之,Pddon 和 Drawio,这2款好用且可以免费白嫖的画图软件完全可以取代Visio作为我们画图的首选,作为两款完全免费的软件,不仅无任何收费项目,而且用起来也非常的丝滑。
下面带大家以下3款软件做个简要的对比:各软件之间的区别,如下所示:
| 软件 | 是否免费 | 地址 | 迭代频率 | 智能辅助画图 | 生成代码 | 手绘风格 | 美观度评分 | 整体评分 |
|---|---|---|---|---|---|---|---|---|
| visio | 商业收费软件 | 只支持windows系统,需要安装离线包,无法在线画图 | 快 | 不支持 | 不支持 | 支持,但无法调整杂乱度 | 5 | 4 |
| draw.io | 完全免费,用起来很流畅,组件库丰富 | https://app.diagrams.net/ | 无 | 不支持 | 不支持 | 支持但无法调整杂乱度 | 4 | 4 |
| pddon | 完全免费,使用非常方便,组件库相对来说少一点,但是基本上够用了,支持搜索网络图片组件、自定义绘图和DIY绘图组件 | https://pddon.com/ | 快 | 有,可以引导和纠正用户的不当绘图操作 | 支持 | 支持,支持杂乱度调整 | 5 | 5 |
◼️ 相关链接
draw.io 插件地址:List of diagrams.net plugins : www.drawio.com
draw.io 功能:Learn how to diagram using draw.io features
draw.io 说明文档:Support : www.drawio.com
💌 写在最后
Draw.io是一款国外开源的图表编辑工具,快速、好用!是程序员制作流程图的必备神器!实际上借助draw.io的模板库还可以绘制更多种类的图,包括UML图,类图、组织结构图、泳道图、E-R图、思维导图等等,喜欢这个工具的朋友,可以深入探究一下它的其它好的功能。